Rgb 160,93,219 to Css #A05DDB Color code html values
Css A05DDB Hex Color Code for rgb 160,93,219
Css Html color #A05DDB Hex color conversions, schemes, palette, combination, mixer, to rgb 160,93,219 colour codes.
Div Background-color : #A05DDB
.div{ background-color : #A05DDB; }
html #A05DDB color code
Text/Font color #A05DDB
.text{ color : #A05DDB; }
My text html color #A05DDB hex color code
Border html color #A05DDB hex color code
.border{ border:3px solid : #A05DDB; }
My div border color
Outline hex color #A05DDB
.outline{ outline:2px solid #A05DDB; }
My text outline color #A05DDB
css #A05DDB Color code html chart

|

|
css Text shadow : #A05DDB color
.shadow{ text-shadow: 10px 10px 10px #A05DDB; }
My text shadow
Css box shadow : #A05DDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A05DDB; }
My box shadow
Css Gradient html color #A05DDB code
.gradient{ background-color:#A05DDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A05DDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A05DDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A05DDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A05DDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A05DDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A05DDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A05DDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A05DDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A05DDB Color code html values
#A05DDB hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 36.47% green and 85.88% blue.
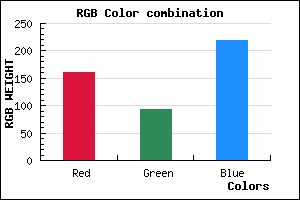
RGB percentage values corresponding to this are 160, 93, 219.
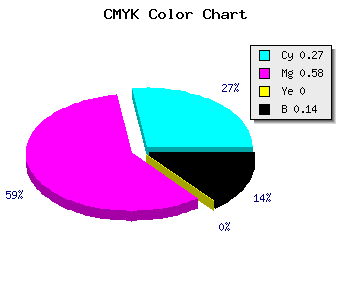
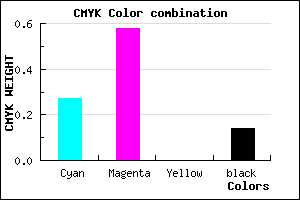
Html color #A05DDB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A05DDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A05DDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A05DDB Hex Color Conversion

|

|
CMYK Css #A05DDB Color code combination mixer
RGB Css #A05DDB Color Code Combination Mixer
Css #A05DDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A05DDB hex color
a{ color: #A05DDB; }
css h1,h2,h3,h4,h5,h6 : #A05DDB
h1,h2,h3,h4,h5,h6{ color: #A05DDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,93,219 Text color with hexadecimal code
Text font color is Rgb (160,93,219)
color css codes
Luminosity of css #A05DDB hex color
- #0d0414 (853012) #0d0414
- #280e3e (2625086) #280e3e
- #421767 (4331367) #421767
- #5e2092 (6168722) #5e2092
- #782aba (7875258) #782aba
- #9243d5 (9585621) #9243d5
- #aa6cde (11168990) #aa6cde
- #c296e8 (12752616) #c296e8
- #dabff1 (14335985) #dabff1
- #f3eafa (15985402) #f3eafa
- lighter/Darker shades: Hex values:
- #A05DDB (160,93,219) #A05DDB
- #8E44D6 (142,68,214) #8E44D6
- #7C2BD1 (124,43,209) #7C2BD1
- #6A12CC (106,18,204) #6A12CC
- #5800C7 (88,0,199) #5800C7
- #4600C2 (70,0,194) #4600C2
- #3400BD (52,0,189) #3400BD
- #2200B8 (34,0,184) #2200B8
- #1000B3 (16,0,179) #1000B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #A05DDB hex color
Tints of css #A05DDB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (160,93,219) #0000A4
- #B26FED (178,111,237) #B26FED
- #C481FF (196,129,255) #C481FF
- #D693FF (214,147,255) #D693FF
- #E8A5FF (232,165,255) #E8A5FF
- #FAB7FF (250,183,255) #FAB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF