Rgb 160,6,172 to Css #A006AC Color code html values
Css A006AC Hex Color Code for rgb 160,6,172
Css Html color #A006AC Hex color conversions, schemes, palette, combination, mixer, to rgb 160,6,172 colour codes.
Div Background-color : #A006AC
.div{ background-color : #A006AC; }
html #A006AC color code
Text/Font color #A006AC
.text{ color : #A006AC; }
My text html color #A006AC hex color code
Border html color #A006AC hex color code
.border{ border:3px solid : #A006AC; }
My div border color
Outline hex color #A006AC
.outline{ outline:2px solid #A006AC; }
My text outline color #A006AC
css #A006AC Color code html chart

|

|
css Text shadow : #A006AC color
.shadow{ text-shadow: 10px 10px 10px #A006AC; }
My text shadow
Css box shadow : #A006AC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A006AC; }
My box shadow
Css Gradient html color #A006AC code
.gradient{ background-color:#A006AC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A006AC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A006AC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A006AC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A006AC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A006AC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A006AC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A006AC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A006AC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A006AC Color code html values
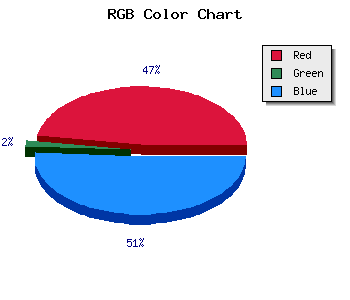
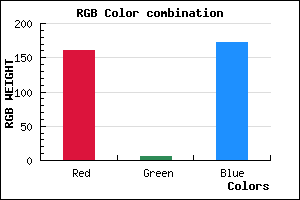
#A006AC hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 2.35% green and 67.45% blue.
RGB percentage values corresponding to this are 160, 6, 172.
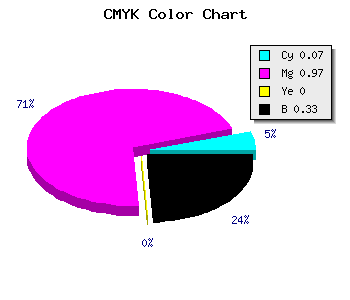
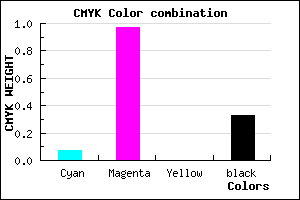
Html color #A006AC has 0% cyan, 0% magenta, 0% yellow and 83% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A006AC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A006AC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A006AC Hex Color Conversion

|

|
CMYK Css #A006AC Color code combination mixer
RGB Css #A006AC Color Code Combination Mixer
Css #A006AC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A006AC hex color
a{ color: #A006AC; }
css h1,h2,h3,h4,h5,h6 : #A006AC
h1,h2,h3,h4,h5,h6{ color: #A006AC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,6,172 Text color with hexadecimal code
Text font color is Rgb (160,6,172)
color css codes
Luminosity of css #A006AC hex color
- #150117 (1376535) #150117
- #440349 (4457289) #440349
- #70047a (7341178) #70047a
- #9e06ac (10356396) #9e06ac
- #cb08dc (13306076) #cb08dc
- #e621f7 (15081975) #e621f7
- #eb51f9 (15421945) #eb51f9
- #f183fb (15827963) #f183fb
- #f6b4fc (16168188) #f6b4fc
- #fce6fe (16574206) #fce6fe
- lighter/Darker shades: Hex values:
- #A006AC (160,6,172) #A006AC
- #8E00A7 (142,0,167) #8E00A7
- #7C00A2 (124,0,162) #7C00A2
- #6A009D (106,0,157) #6A009D
- #580098 (88,0,152) #580098
- #460093 (70,0,147) #460093
- #34008E (52,0,142) #34008E
- #220089 (34,0,137) #220089
- #100084 (16,0,132) #100084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
- #000075 (0,0,117) #000075
Color Shades of css #A006AC hex color
Tints of css #A006AC hex color
- Darker/lighter shades: Hex color values:
- #000075 (160,6,172) #000075
- #B218BE (178,24,190) #B218BE
- #C42AD0 (196,42,208) #C42AD0
- #D63CE2 (214,60,226) #D63CE2
- #E84EF4 (232,78,244) #E84EF4
- #FA60FF (250,96,255) #FA60FF
- #FF72FF (255,114,255) #FF72FF
- #FF84FF (255,132,255) #FF84FF
- #FF96FF (255,150,255) #FF96FF
- #FFA8FF (255,168,255) #FFA8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF