Rgb 160,18,55 to Css #A01237 Color code html values
Css A01237 Hex Color Code for rgb 160,18,55
Css Html color #A01237 Hex color conversions, schemes, palette, combination, mixer, to rgb 160,18,55 colour codes.
Div Background-color : #A01237
.div{ background-color : #A01237; }
html #A01237 color code
Text/Font color #A01237
.text{ color : #A01237; }
My text html color #A01237 hex color code
Border html color #A01237 hex color code
.border{ border:3px solid : #A01237; }
My div border color
Outline hex color #A01237
.outline{ outline:2px solid #A01237; }
My text outline color #A01237
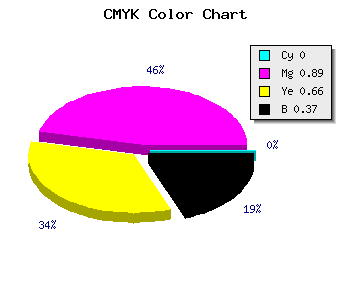
css #A01237 Color code html chart

|

|
css Text shadow : #A01237 color
.shadow{ text-shadow: 10px 10px 10px #A01237; }
My text shadow
Css box shadow : #A01237 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A01237; }
My box shadow
Css Gradient html color #A01237 code
.gradient{ background-color:#A01237; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A01237, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A01237 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A01237 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A01237 0%, #00000C 100%); background-image:linear-gradient(180deg, #A01237 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A01237 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A01237), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A01237; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A01237 Color code html values
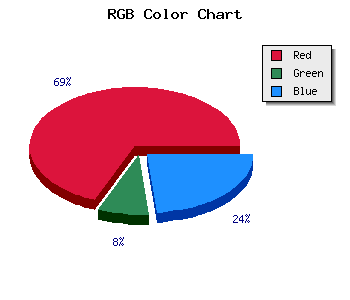
#A01237 hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 7.06% green and 21.57% blue.
RGB percentage values corresponding to this are 160, 18, 55.
Html color #A01237 has 0% cyan, 8.88% magenta, 6.56% yellow and 95% black in CMYK color space and the corresponding CMYK values are 0,0.888,0.656, 0.373.
Web safe color #A01237 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A01237 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A01237 Hex Color Conversion

|

|
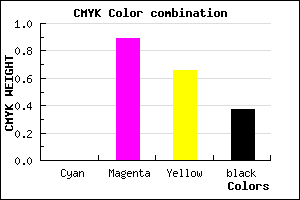
CMYK Css #A01237 Color code combination mixer
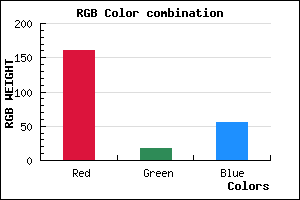
RGB Css #A01237 Color Code Combination Mixer
Css #A01237 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A01237 hex color
a{ color: #A01237; }
css h1,h2,h3,h4,h5,h6 : #A01237
h1,h2,h3,h4,h5,h6{ color: #A01237;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,18,55 Text color with hexadecimal code
Text font color is Rgb (160,18,55)
color css codes
Luminosity of css #A01237 hex color
- #160207 (1442311) #160207
- #440816 (4458518) #440816
- #710d24 (7408932) #710d24
- #a01233 (10490419) #a01233
- #cd1742 (13440834) #cd1742
- #e8305c (15216732) #e8305c
- #ed5d7f (15555967) #ed5d7f
- #f28ca4 (15895716) #f28ca4
- #f7b9c8 (16234952) #f7b9c8
- #fce8ed (16574701) #fce8ed
- lighter/Darker shades: Hex values:
- #A01237 (160,18,55) #A01237
- #8E0032 (142,0,50) #8E0032
- #7C002D (124,0,45) #7C002D
- #6A0028 (106,0,40) #6A0028
- #580023 (88,0,35) #580023
- #46001E (70,0,30) #46001E
- #340019 (52,0,25) #340019
- #220014 (34,0,20) #220014
- #10000F (16,0,15) #10000F
- #00000A (0,0,10) #00000A
- #000005 (0,0,5) #000005
- #000000 (0,0,0) #000000
Color Shades of css #A01237 hex color
Tints of css #A01237 hex color
- Darker/lighter shades: Hex color values:
- #000000 (160,18,55) #000000
- #B22449 (178,36,73) #B22449
- #C4365B (196,54,91) #C4365B
- #D6486D (214,72,109) #D6486D
- #E85A7F (232,90,127) #E85A7F
- #FA6C91 (250,108,145) #FA6C91
- #FF7EA3 (255,126,163) #FF7EA3
- #FF90B5 (255,144,181) #FF90B5
- #FFA2C7 (255,162,199) #FFA2C7
- #FFB4D9 (255,180,217) #FFB4D9
- #FFC6EB (255,198,235) #FFC6EB
- #FFD8FD (255,216,253) #FFD8FD