Rgb 160,123,219 to Css #A07BDB Color code html values
Css A07BDB Hex Color Code for rgb 160,123,219
Css Html color #A07BDB Hex color conversions, schemes, palette, combination, mixer, to rgb 160,123,219 colour codes.
Div Background-color : #A07BDB
.div{ background-color : #A07BDB; }
html #A07BDB color code
Text/Font color #A07BDB
.text{ color : #A07BDB; }
My text html color #A07BDB hex color code
Border html color #A07BDB hex color code
.border{ border:3px solid : #A07BDB; }
My div border color
Outline hex color #A07BDB
.outline{ outline:2px solid #A07BDB; }
My text outline color #A07BDB
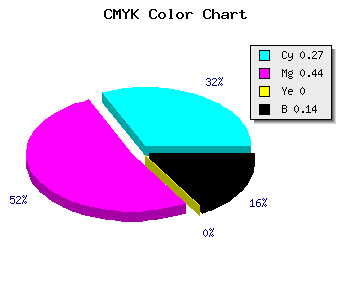
css #A07BDB Color code html chart

|

|
css Text shadow : #A07BDB color
.shadow{ text-shadow: 10px 10px 10px #A07BDB; }
My text shadow
Css box shadow : #A07BDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A07BDB; }
My box shadow
Css Gradient html color #A07BDB code
.gradient{ background-color:#A07BDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A07BDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A07BDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A07BDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A07BDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #A07BDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A07BDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A07BDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A07BDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A07BDB Color code html values
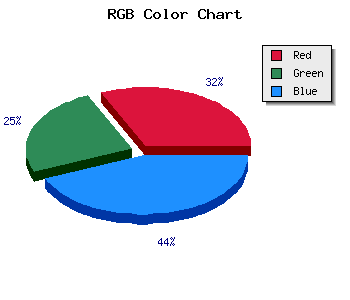
#A07BDB hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 48.24% green and 85.88% blue.
RGB percentage values corresponding to this are 160, 123, 219.
Html color #A07BDB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A07BDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A07BDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A07BDB Hex Color Conversion

|

|
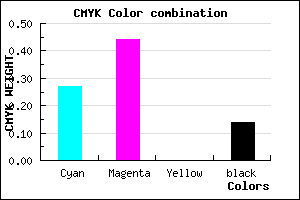
CMYK Css #A07BDB Color code combination mixer
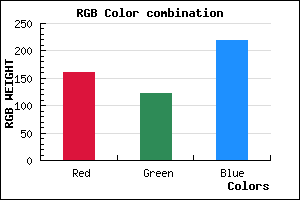
RGB Css #A07BDB Color Code Combination Mixer
Css #A07BDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A07BDB hex color
a{ color: #A07BDB; }
css h1,h2,h3,h4,h5,h6 : #A07BDB
h1,h2,h3,h4,h5,h6{ color: #A07BDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,123,219 Text color with hexadecimal code
Text font color is Rgb (160,123,219)
color css codes
Luminosity of css #A07BDB hex color
- #0a0513 (656659) #0a0513
- #21103c (2166844) #21103c
- #361b63 (3545955) #361b63
- #4c268c (4990604) #4c268c
- #6231b3 (6435251) #6231b3
- #7c4ace (8145614) #7c4ace
- #9871d9 (9990617) #9871d9
- #b69ae4 (11967204) #b69ae4
- #d2c2ee (13812462) #d2c2ee
- #f0ebf9 (15789049) #f0ebf9
- lighter/Darker shades: Hex values:
- #A07BDB (160,123,219) #A07BDB
- #8E62D6 (142,98,214) #8E62D6
- #7C49D1 (124,73,209) #7C49D1
- #6A30CC (106,48,204) #6A30CC
- #5817C7 (88,23,199) #5817C7
- #4600C2 (70,0,194) #4600C2
- #3400BD (52,0,189) #3400BD
- #2200B8 (34,0,184) #2200B8
- #1000B3 (16,0,179) #1000B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #A07BDB hex color
Tints of css #A07BDB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (160,123,219) #0000A4
- #B28DED (178,141,237) #B28DED
- #C49FFF (196,159,255) #C49FFF
- #D6B1FF (214,177,255) #D6B1FF
- #E8C3FF (232,195,255) #E8C3FF
- #FAD5FF (250,213,255) #FAD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF