Rgb 160,110,190 to Css #A06EBE Color code html values
Css A06EBE Hex Color Code for rgb 160,110,190
Css Html color #A06EBE Hex color conversions, schemes, palette, combination, mixer, to rgb 160,110,190 colour codes.
Div Background-color : #A06EBE
.div{ background-color : #A06EBE; }
html #A06EBE color code
Text/Font color #A06EBE
.text{ color : #A06EBE; }
My text html color #A06EBE hex color code
Border html color #A06EBE hex color code
.border{ border:3px solid : #A06EBE; }
My div border color
Outline hex color #A06EBE
.outline{ outline:2px solid #A06EBE; }
My text outline color #A06EBE
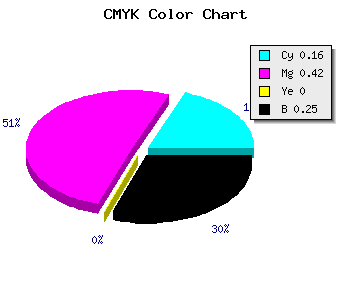
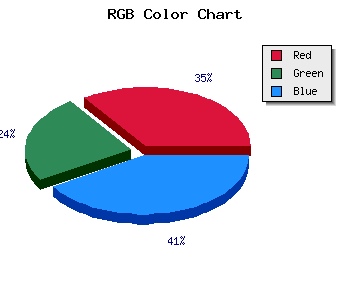
css #A06EBE Color code html chart

|

|
css Text shadow : #A06EBE color
.shadow{ text-shadow: 10px 10px 10px #A06EBE; }
My text shadow
Css box shadow : #A06EBE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A06EBE; }
My box shadow
Css Gradient html color #A06EBE code
.gradient{ background-color:#A06EBE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A06EBE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A06EBE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A06EBE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A06EBE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A06EBE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A06EBE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A06EBE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A06EBE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A06EBE Color code html values
#A06EBE hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 43.14% green and 74.51% blue.
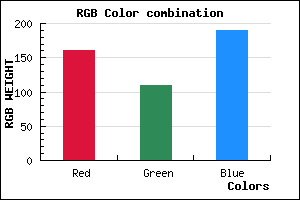
RGB percentage values corresponding to this are 160, 110, 190.
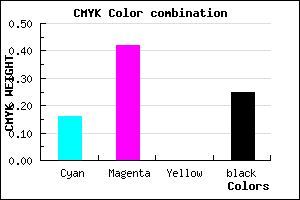
Html color #A06EBE has 1.58% cyan, 4.21% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0.158,0.421,0, 0.255.
Web safe color #A06EBE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A06EBE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A06EBE Hex Color Conversion

|

|
CMYK Css #A06EBE Color code combination mixer
RGB Css #A06EBE Color Code Combination Mixer
Css #A06EBE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A06EBE hex color
a{ color: #A06EBE; }
css h1,h2,h3,h4,h5,h6 : #A06EBE
h1,h2,h3,h4,h5,h6{ color: #A06EBE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,110,190 Text color with hexadecimal code
Text font color is Rgb (160,110,190)
color css codes
Luminosity of css #A06EBE hex color
- #0d0711 (853777) #0d0711
- #2a1834 (2758708) #2a1834
- #452757 (4532055) #452757
- #62377b (6436731) #62377b
- #7e479d (8275869) #7e479d
- #9860b8 (9986232) #9860b8
- #ae83c7 (11436999) #ae83c7
- #c6a7d7 (13019095) #c6a7d7
- #dcc9e7 (14469607) #dcc9e7
- #f3edf7 (15986167) #f3edf7
- lighter/Darker shades: Hex values:
- #A06EBE (160,110,190) #A06EBE
- #8E55B9 (142,85,185) #8E55B9
- #7C3CB4 (124,60,180) #7C3CB4
- #6A23AF (106,35,175) #6A23AF
- #580AAA (88,10,170) #580AAA
- #4600A5 (70,0,165) #4600A5
- #3400A0 (52,0,160) #3400A0
- #22009B (34,0,155) #22009B
- #100096 (16,0,150) #100096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #A06EBE hex color
Tints of css #A06EBE hex color
- Darker/lighter shades: Hex color values:
- #000087 (160,110,190) #000087
- #B280D0 (178,128,208) #B280D0
- #C492E2 (196,146,226) #C492E2
- #D6A4F4 (214,164,244) #D6A4F4
- #E8B6FF (232,182,255) #E8B6FF
- #FAC8FF (250,200,255) #FAC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF