Rgb 160,103,207 to Css #A067CF Color code html values
Css A067CF Hex Color Code for rgb 160,103,207
Css Html color #A067CF Hex color conversions, schemes, palette, combination, mixer, to rgb 160,103,207 colour codes.
Div Background-color : #A067CF
.div{ background-color : #A067CF; }
html #A067CF color code
Text/Font color #A067CF
.text{ color : #A067CF; }
My text html color #A067CF hex color code
Border html color #A067CF hex color code
.border{ border:3px solid : #A067CF; }
My div border color
Outline hex color #A067CF
.outline{ outline:2px solid #A067CF; }
My text outline color #A067CF
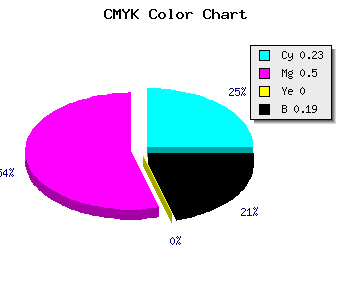
css #A067CF Color code html chart

|

|
css Text shadow : #A067CF color
.shadow{ text-shadow: 10px 10px 10px #A067CF; }
My text shadow
Css box shadow : #A067CF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A067CF; }
My box shadow
Css Gradient html color #A067CF code
.gradient{ background-color:#A067CF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A067CF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A067CF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A067CF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A067CF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A067CF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A067CF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A067CF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A067CF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A067CF Color code html values
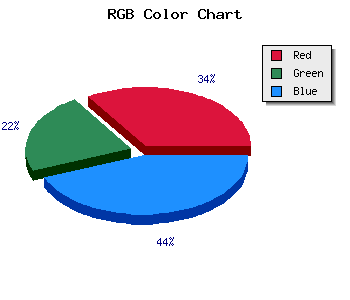
#A067CF hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 40.39% green and 81.18% blue.
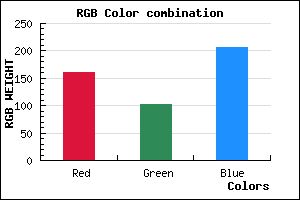
RGB percentage values corresponding to this are 160, 103, 207.
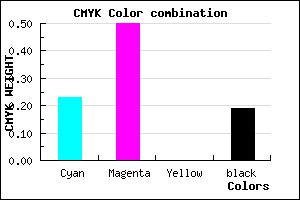
Html color #A067CF has 2.27% cyan, 5.02% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0.227,0.502,0, 0.188.
Web safe color #A067CF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A067CF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A067CF Hex Color Conversion

|

|
CMYK Css #A067CF Color code combination mixer
RGB Css #A067CF Color Code Combination Mixer
Css #A067CF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A067CF hex color
a{ color: #A067CF; }
css h1,h2,h3,h4,h5,h6 : #A067CF
h1,h2,h3,h4,h5,h6{ color: #A067CF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,103,207 Text color with hexadecimal code
Text font color is Rgb (160,103,207)
color css codes
Luminosity of css #A067CF hex color
- #0d0612 (853522) #0d0612
- #28123a (2626106) #28123a
- #421e60 (4333152) #421e60
- #5d2b87 (6105991) #5d2b87
- #7737ad (7813037) #7737ad
- #9150c8 (9523400) #9150c8
- #a976d4 (11106004) #a976d4
- #c29ee0 (12754656) #c29ee0
- #dac4ec (14337260) #dac4ec
- #f3ebf9 (15985657) #f3ebf9
- lighter/Darker shades: Hex values:
- #A067CF (160,103,207) #A067CF
- #8E4ECA (142,78,202) #8E4ECA
- #7C35C5 (124,53,197) #7C35C5
- #6A1CC0 (106,28,192) #6A1CC0
- #5803BB (88,3,187) #5803BB
- #4600B6 (70,0,182) #4600B6
- #3400B1 (52,0,177) #3400B1
- #2200AC (34,0,172) #2200AC
- #1000A7 (16,0,167) #1000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #A067CF hex color
Tints of css #A067CF hex color
- Darker/lighter shades: Hex color values:
- #000098 (160,103,207) #000098
- #B279E1 (178,121,225) #B279E1
- #C48BF3 (196,139,243) #C48BF3
- #D69DFF (214,157,255) #D69DFF
- #E8AFFF (232,175,255) #E8AFFF
- #FAC1FF (250,193,255) #FAC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF