Rgb 159,145,227 to Css #9F91E3 Color code html values
Css 9F91E3 Hex Color Code for rgb 159,145,227
Css Html color #9F91E3 Hex color conversions, schemes, palette, combination, mixer, to rgb 159,145,227 colour codes.
Div Background-color : #9F91E3
.div{ background-color : #9F91E3; }
html #9F91E3 color code
Text/Font color #9F91E3
.text{ color : #9F91E3; }
My text html color #9F91E3 hex color code
Border html color #9F91E3 hex color code
.border{ border:3px solid : #9F91E3; }
My div border color
Outline hex color #9F91E3
.outline{ outline:2px solid #9F91E3; }
My text outline color #9F91E3
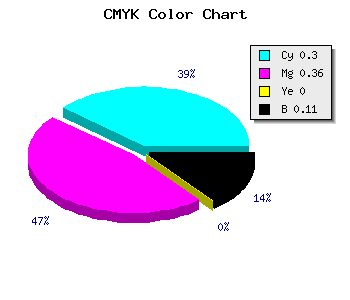
css #9F91E3 Color code html chart

|

|
css Text shadow : #9F91E3 color
.shadow{ text-shadow: 10px 10px 10px #9F91E3; }
My text shadow
Css box shadow : #9F91E3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#9F91E3; }
My box shadow
Css Gradient html color #9F91E3 code
.gradient{ background-color:#9F91E3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#9F91E3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #9F91E3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #9F91E3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #9F91E3 0%, #00000C 100%); background-image:linear-gradient(180deg, #9F91E3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #9F91E3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#9F91E3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#9F91E3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #9F91E3 Color code html values
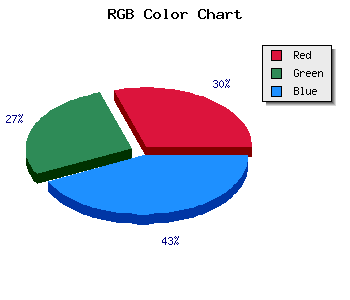
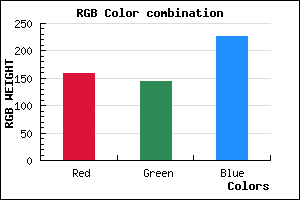
#9F91E3 hex color code has red green and blue "RGB color" in the proportion of 62.35% red, 56.86% green and 89.02% blue.
RGB percentage values corresponding to this are 159, 145, 227.
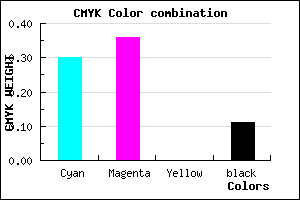
Html color #9F91E3 has 0% cyan, 0% magenta, 0% yellow and 28% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #9F91E3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #9F91E3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #9F91E3 Hex Color Conversion

|

|
CMYK Css #9F91E3 Color code combination mixer
RGB Css #9F91E3 Color Code Combination Mixer
Css #9F91E3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #9F91E3 hex color
a{ color: #9F91E3; }
css h1,h2,h3,h4,h5,h6 : #9F91E3
h1,h2,h3,h4,h5,h6{ color: #9F91E3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 159,145,227 Text color with hexadecimal code
Text font color is Rgb (159,145,227)
color css codes
Luminosity of css #9F91E3 hex color
- #070513 (460051) #070513
- #170f3d (1511229) #170f3d
- #261965 (2496869) #261965
- #35248e (3482766) #35248e
- #442eb6 (4468406) #442eb6
- #5e47d1 (6178769) #5e47d1
- #816fdb (8482779) #816fdb
- #a599e5 (10852837) #a599e5
- #c8c1ef (13156847) #c8c1ef
- #edeafa (15592186) #edeafa
- lighter/Darker shades: Hex values:
- #9F91E3 (159,145,227) #9F91E3
- #8D78DE (141,120,222) #8D78DE
- #7B5FD9 (123,95,217) #7B5FD9
- #6946D4 (105,70,212) #6946D4
- #572DCF (87,45,207) #572DCF
- #4514CA (69,20,202) #4514CA
- #3300C5 (51,0,197) #3300C5
- #2100C0 (33,0,192) #2100C0
- #0F00BB (15,0,187) #0F00BB
- #0000B6 (0,0,182) #0000B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
Color Shades of css #9F91E3 hex color
Tints of css #9F91E3 hex color
- Darker/lighter shades: Hex color values:
- #0000AC (159,145,227) #0000AC
- #B1A3F5 (177,163,245) #B1A3F5
- #C3B5FF (195,181,255) #C3B5FF
- #D5C7FF (213,199,255) #D5C7FF
- #E7D9FF (231,217,255) #E7D9FF
- #F9EBFF (249,235,255) #F9EBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF