Rgb 152,90,219 to Css #985ADB Color code html values
Css 985ADB Hex Color Code for rgb 152,90,219
Css Html color #985ADB Hex color conversions, schemes, palette, combination, mixer, to rgb 152,90,219 colour codes.
Div Background-color : #985ADB
.div{ background-color : #985ADB; }
html #985ADB color code
Text/Font color #985ADB
.text{ color : #985ADB; }
My text html color #985ADB hex color code
Border html color #985ADB hex color code
.border{ border:3px solid : #985ADB; }
My div border color
Outline hex color #985ADB
.outline{ outline:2px solid #985ADB; }
My text outline color #985ADB
css #985ADB Color code html chart

|

|
css Text shadow : #985ADB color
.shadow{ text-shadow: 10px 10px 10px #985ADB; }
My text shadow
Css box shadow : #985ADB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#985ADB; }
My box shadow
Css Gradient html color #985ADB code
.gradient{ background-color:#985ADB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#985ADB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #985ADB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #985ADB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #985ADB 0%, #00000C 100%); background-image:linear-gradient(180deg, #985ADB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #985ADB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#985ADB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#985ADB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #985ADB Color code html values
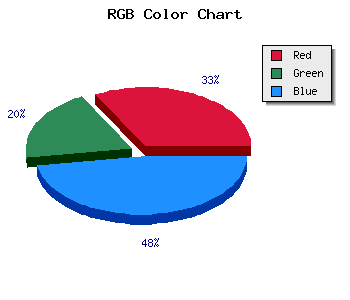
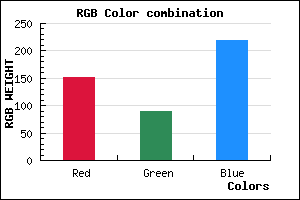
#985ADB hex color code has red green and blue "RGB color" in the proportion of 59.61% red, 35.29% green and 85.88% blue.
RGB percentage values corresponding to this are 152, 90, 219.
Html color #985ADB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #985ADB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #985ADB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #985ADB Hex Color Conversion

|

|
CMYK Css #985ADB Color code combination mixer
RGB Css #985ADB Color Code Combination Mixer
Css #985ADB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #985ADB hex color
a{ color: #985ADB; }
css h1,h2,h3,h4,h5,h6 : #985ADB
h1,h2,h3,h4,h5,h6{ color: #985ADB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 152,90,219 Text color with hexadecimal code
Text font color is Rgb (152,90,219)
color css codes
Luminosity of css #985ADB hex color
- #0c0414 (787476) #0c0414
- #250e3e (2428478) #250e3e
- #3d1668 (4003432) #3d1668
- #562092 (5644434) #562092
- #6e29bb (7219643) #6e29bb
- #8842d6 (8930006) #8842d6
- #a26bdf (10644447) #a26bdf
- #bd96e8 (12424936) #bd96e8
- #d7bff1 (14139377) #d7bff1
- #f2eafa (15919866) #f2eafa
- lighter/Darker shades: Hex values:
- #985ADB (152,90,219) #985ADB
- #8641D6 (134,65,214) #8641D6
- #7428D1 (116,40,209) #7428D1
- #620FCC (98,15,204) #620FCC
- #5000C7 (80,0,199) #5000C7
- #3E00C2 (62,0,194) #3E00C2
- #2C00BD (44,0,189) #2C00BD
- #1A00B8 (26,0,184) #1A00B8
- #0800B3 (8,0,179) #0800B3
- #0000AE (0,0,174) #0000AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #985ADB hex color
Tints of css #985ADB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (152,90,219) #0000A4
- #AA6CED (170,108,237) #AA6CED
- #BC7EFF (188,126,255) #BC7EFF
- #CE90FF (206,144,255) #CE90FF
- #E0A2FF (224,162,255) #E0A2FF
- #F2B4FF (242,180,255) #F2B4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF