Rgb 152,124,204 to Css #987CCC Color code html values
Css 987CCC Hex Color Code for rgb 152,124,204
Css Html color #987CCC Hex color conversions, schemes, palette, combination, mixer, to rgb 152,124,204 colour codes.
Div Background-color : #987CCC
.div{ background-color : #987CCC; }
html #987CCC color code
Text/Font color #987CCC
.text{ color : #987CCC; }
My text html color #987CCC hex color code
Border html color #987CCC hex color code
.border{ border:3px solid : #987CCC; }
My div border color
Outline hex color #987CCC
.outline{ outline:2px solid #987CCC; }
My text outline color #987CCC
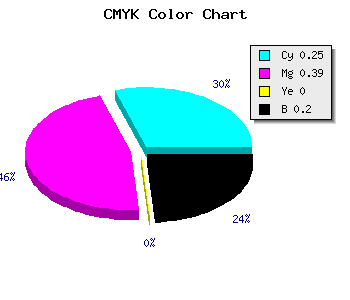
css #987CCC Color code html chart

|

|
css Text shadow : #987CCC color
.shadow{ text-shadow: 10px 10px 10px #987CCC; }
My text shadow
Css box shadow : #987CCC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#987CCC; }
My box shadow
Css Gradient html color #987CCC code
.gradient{ background-color:#987CCC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#987CCC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #987CCC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #987CCC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #987CCC 0%, #00000C 100%); background-image:linear-gradient(180deg, #987CCC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #987CCC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#987CCC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#987CCC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #987CCC Color code html values
#987CCC hex color code has red green and blue "RGB color" in the proportion of 59.61% red, 48.63% green and 80% blue.
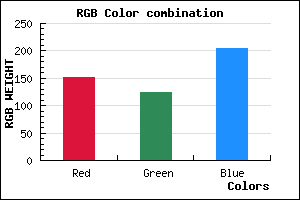
RGB percentage values corresponding to this are 152, 124, 204.
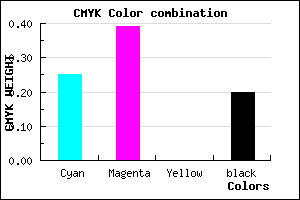
Html color #987CCC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #987CCC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #987CCC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #987CCC Hex Color Conversion

|

|
CMYK Css #987CCC Color code combination mixer
RGB Css #987CCC Color Code Combination Mixer
Css #987CCC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #987CCC hex color
a{ color: #987CCC; }
css h1,h2,h3,h4,h5,h6 : #987CCC
h1,h2,h3,h4,h5,h6{ color: #987CCC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 152,124,204 Text color with hexadecimal code
Text font color is Rgb (152,124,204)
color css codes
Luminosity of css #987CCC hex color
- #0a0711 (657169) #0a0711
- #211537 (2168119) #211537
- #37235b (3613531) #37235b
- #4e3280 (5124736) #4e3280
- #6340a4 (6504612) #6340a4
- #7d59bf (8214975) #7d59bf
- #997dcd (10059213) #997dcd
- #b7a3db (12035035) #b7a3db
- #d3c7e9 (13879273) #d3c7e9
- #f0ecf8 (15789304) #f0ecf8
- lighter/Darker shades: Hex values:
- #987CCC (152,124,204) #987CCC
- #8663C7 (134,99,199) #8663C7
- #744AC2 (116,74,194) #744AC2
- #6231BD (98,49,189) #6231BD
- #5018B8 (80,24,184) #5018B8
- #3E00B3 (62,0,179) #3E00B3
- #2C00AE (44,0,174) #2C00AE
- #1A00A9 (26,0,169) #1A00A9
- #0800A4 (8,0,164) #0800A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
Color Shades of css #987CCC hex color
Tints of css #987CCC hex color
- Darker/lighter shades: Hex color values:
- #000095 (152,124,204) #000095
- #AA8EDE (170,142,222) #AA8EDE
- #BCA0F0 (188,160,240) #BCA0F0
- #CEB2FF (206,178,255) #CEB2FF
- #E0C4FF (224,196,255) #E0C4FF
- #F2D6FF (242,214,255) #F2D6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF