Rgb 149,76,174 to Css #954CAE Color code html values
Css 954CAE Hex Color Code for rgb 149,76,174
Css Html color #954CAE Hex color conversions, schemes, palette, combination, mixer, to rgb 149,76,174 colour codes.
Div Background-color : #954CAE
.div{ background-color : #954CAE; }
html #954CAE color code
Text/Font color #954CAE
.text{ color : #954CAE; }
My text html color #954CAE hex color code
Border html color #954CAE hex color code
.border{ border:3px solid : #954CAE; }
My div border color
Outline hex color #954CAE
.outline{ outline:2px solid #954CAE; }
My text outline color #954CAE
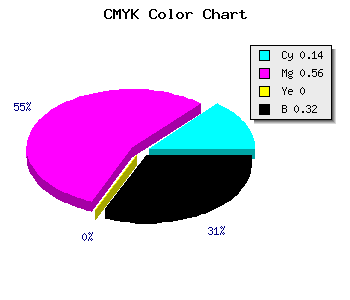
css #954CAE Color code html chart

|

|
css Text shadow : #954CAE color
.shadow{ text-shadow: 10px 10px 10px #954CAE; }
My text shadow
Css box shadow : #954CAE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#954CAE; }
My box shadow
Css Gradient html color #954CAE code
.gradient{ background-color:#954CAE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#954CAE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #954CAE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #954CAE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #954CAE 0%, #00000C 100%); background-image:linear-gradient(180deg, #954CAE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #954CAE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#954CAE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#954CAE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #954CAE Color code html values
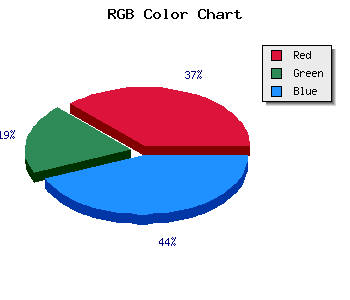
#954CAE hex color code has red green and blue "RGB color" in the proportion of 58.43% red, 29.8% green and 68.24% blue.
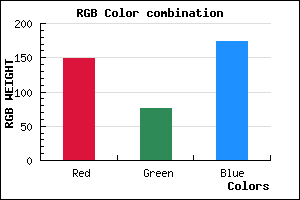
RGB percentage values corresponding to this are 149, 76, 174.
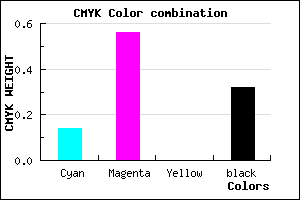
Html color #954CAE has 0% cyan, 0% magenta, 0% yellow and 81% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #954CAE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #954CAE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #954CAE Hex Color Conversion

|

|
CMYK Css #954CAE Color code combination mixer
RGB Css #954CAE Color Code Combination Mixer
Css #954CAE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #954CAE hex color
a{ color: #954CAE; }
css h1,h2,h3,h4,h5,h6 : #954CAE
h1,h2,h3,h4,h5,h6{ color: #954CAE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 149,76,174 Text color with hexadecimal code
Text font color is Rgb (149,76,174)
color css codes
Luminosity of css #954CAE hex color
- #0e0711 (919313) #0e0711
- #2e1735 (3020597) #2e1735
- #4b2658 (4925016) #4b2658
- #6b367c (7026300) #6b367c
- #89459f (8996255) #89459f
- #a35fb9 (10706873) #a35fb9
- #b782c8 (12026568) #b782c8
- #cca6d8 (13412056) #cca6d8
- #e0c9e7 (14731751) #e0c9e7
- #f5edf7 (16117239) #f5edf7
- lighter/Darker shades: Hex values:
- #954CAE (149,76,174) #954CAE
- #8333A9 (131,51,169) #8333A9
- #711AA4 (113,26,164) #711AA4
- #5F019F (95,1,159) #5F019F
- #4D009A (77,0,154) #4D009A
- #3B0095 (59,0,149) #3B0095
- #290090 (41,0,144) #290090
- #17008B (23,0,139) #17008B
- #050086 (5,0,134) #050086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
Color Shades of css #954CAE hex color
Tints of css #954CAE hex color
- Darker/lighter shades: Hex color values:
- #000077 (149,76,174) #000077
- #A75EC0 (167,94,192) #A75EC0
- #B970D2 (185,112,210) #B970D2
- #CB82E4 (203,130,228) #CB82E4
- #DD94F6 (221,148,246) #DD94F6
- #EFA6FF (239,166,255) #EFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF