Rgb 148,109,253 to Css #946DFD Color code html values
Css 946DFD Hex Color Code for rgb 148,109,253
Css Html color #946DFD Hex color conversions, schemes, palette, combination, mixer, to rgb 148,109,253 colour codes.
Div Background-color : #946DFD
.div{ background-color : #946DFD; }
html #946DFD color code
Text/Font color #946DFD
.text{ color : #946DFD; }
My text html color #946DFD hex color code
Border html color #946DFD hex color code
.border{ border:3px solid : #946DFD; }
My div border color
Outline hex color #946DFD
.outline{ outline:2px solid #946DFD; }
My text outline color #946DFD
css #946DFD Color code html chart

|

|
css Text shadow : #946DFD color
.shadow{ text-shadow: 10px 10px 10px #946DFD; }
My text shadow
Css box shadow : #946DFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#946DFD; }
My box shadow
Css Gradient html color #946DFD code
.gradient{ background-color:#946DFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#946DFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #946DFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #946DFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #946DFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #946DFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #946DFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#946DFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#946DFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #946DFD Color code html values
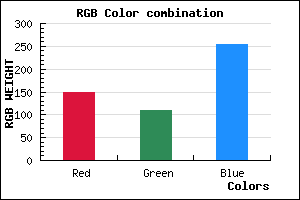
#946DFD hex color code has red green and blue "RGB color" in the proportion of 58.04% red, 42.75% green and 99.22% blue.
RGB percentage values corresponding to this are 148, 109, 253.
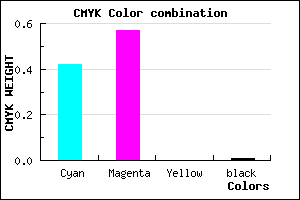
Html color #946DFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #946DFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #946DFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #946DFD Hex Color Conversion

|

|
CMYK Css #946DFD Color code combination mixer
RGB Css #946DFD Color Code Combination Mixer
Css #946DFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #946DFD hex color
a{ color: #946DFD; }
css h1,h2,h3,h4,h5,h6 : #946DFD
h1,h2,h3,h4,h5,h6{ color: #946DFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 148,109,253 Text color with hexadecimal code
Text font color is Rgb (148,109,253)
color css codes
Luminosity of css #946DFD hex color
- #070018 (458776) #070018
- #16014b (1442123) #16014b
- #24027c (2359932) #24027c
- #3302b0 (3343024) #3302b0
- #4203e1 (4326369) #4203e1
- #5b1cfc (5971196) #5b1cfc
- #7f4dfd (8343037) #7f4dfd
- #a481fd (10781181) #a481fd
- #c7b2fe (13087486) #c7b2fe
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #946DFD (148,109,253) #946DFD
- #8254F8 (130,84,248) #8254F8
- #703BF3 (112,59,243) #703BF3
- #5E22EE (94,34,238) #5E22EE
- #4C09E9 (76,9,233) #4C09E9
- #3A00E4 (58,0,228) #3A00E4
- #2800DF (40,0,223) #2800DF
- #1600DA (22,0,218) #1600DA
- #0400D5 (4,0,213) #0400D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #946DFD hex color
Tints of css #946DFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (148,109,253) #0000C6
- #A67FFF (166,127,255) #A67FFF
- #B891FF (184,145,255) #B891FF
- #CAA3FF (202,163,255) #CAA3FF
- #DCB5FF (220,181,255) #DCB5FF
- #EEC7FF (238,199,255) #EEC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF