Rgb 147,63,251 to Css #933FFB Color code html values
Css 933FFB Hex Color Code for rgb 147,63,251
Css Html color #933FFB Hex color conversions, schemes, palette, combination, mixer, to rgb 147,63,251 colour codes.
Div Background-color : #933FFB
.div{ background-color : #933FFB; }
html #933FFB color code
Text/Font color #933FFB
.text{ color : #933FFB; }
My text html color #933FFB hex color code
Border html color #933FFB hex color code
.border{ border:3px solid : #933FFB; }
My div border color
Outline hex color #933FFB
.outline{ outline:2px solid #933FFB; }
My text outline color #933FFB
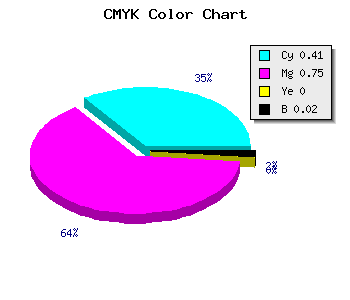
css #933FFB Color code html chart

|

|
css Text shadow : #933FFB color
.shadow{ text-shadow: 10px 10px 10px #933FFB; }
My text shadow
Css box shadow : #933FFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#933FFB; }
My box shadow
Css Gradient html color #933FFB code
.gradient{ background-color:#933FFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#933FFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #933FFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #933FFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #933FFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #933FFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #933FFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#933FFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#933FFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #933FFB Color code html values
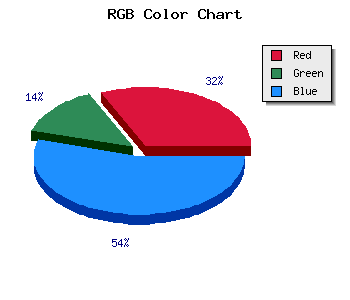
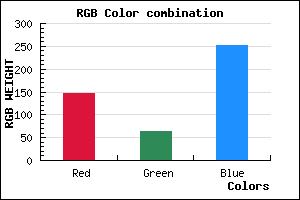
#933FFB hex color code has red green and blue "RGB color" in the proportion of 57.65% red, 24.71% green and 98.43% blue.
RGB percentage values corresponding to this are 147, 63, 251.
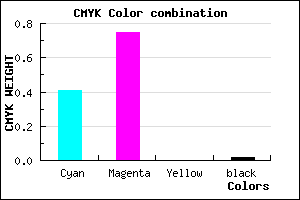
Html color #933FFB has 4.14% cyan, 7.49% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0.414,0.749,0, 0.016.
Web safe color #933FFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #933FFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #933FFB Hex Color Conversion

|

|
CMYK Css #933FFB Color code combination mixer
RGB Css #933FFB Color Code Combination Mixer
Css #933FFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #933FFB hex color
a{ color: #933FFB; }
css h1,h2,h3,h4,h5,h6 : #933FFB
h1,h2,h3,h4,h5,h6{ color: #933FFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 147,63,251 Text color with hexadecimal code
Text font color is Rgb (147,63,251)
color css codes
Luminosity of css #933FFB hex color
- #0b0018 (720920) #0b0018
- #22014b (2228555) #22014b
- #39027c (3736188) #39027c
- #5003af (5243823) #5003af
- #6604e0 (6685920) #6604e0
- #801efa (8396538) #801efa
- #9c4ffb (10244091) #9c4ffb
- #b882fc (12092156) #b882fc
- #d4b3fd (13939709) #d4b3fd
- #f1e6fe (15853310) #f1e6fe
- lighter/Darker shades: Hex values:
- #933FFB (147,63,251) #933FFB
- #8126F6 (129,38,246) #8126F6
- #6F0DF1 (111,13,241) #6F0DF1
- #5D00EC (93,0,236) #5D00EC
- #4B00E7 (75,0,231) #4B00E7
- #3900E2 (57,0,226) #3900E2
- #2700DD (39,0,221) #2700DD
- #1500D8 (21,0,216) #1500D8
- #0300D3 (3,0,211) #0300D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #933FFB hex color
Tints of css #933FFB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (147,63,251) #0000C4
- #A551FF (165,81,255) #A551FF
- #B763FF (183,99,255) #B763FF
- #C975FF (201,117,255) #C975FF
- #DB87FF (219,135,255) #DB87FF
- #ED99FF (237,153,255) #ED99FF
- #FFABFF (255,171,255) #FFABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF