Rgb 147,126,221 to Css #937EDD Color code html values
Css 937EDD Hex Color Code for rgb 147,126,221
Css Html color #937EDD Hex color conversions, schemes, palette, combination, mixer, to rgb 147,126,221 colour codes.
Div Background-color : #937EDD
.div{ background-color : #937EDD; }
html #937EDD color code
Text/Font color #937EDD
.text{ color : #937EDD; }
My text html color #937EDD hex color code
Border html color #937EDD hex color code
.border{ border:3px solid : #937EDD; }
My div border color
Outline hex color #937EDD
.outline{ outline:2px solid #937EDD; }
My text outline color #937EDD
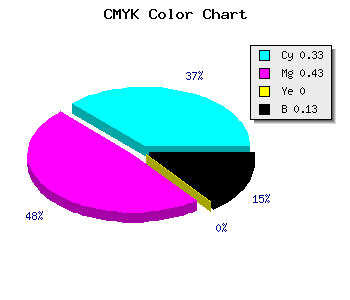
css #937EDD Color code html chart

|

|
css Text shadow : #937EDD color
.shadow{ text-shadow: 10px 10px 10px #937EDD; }
My text shadow
Css box shadow : #937EDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#937EDD; }
My box shadow
Css Gradient html color #937EDD code
.gradient{ background-color:#937EDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#937EDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #937EDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #937EDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #937EDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #937EDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #937EDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#937EDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#937EDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #937EDD Color code html values
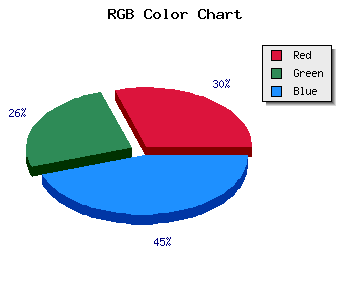
#937EDD hex color code has red green and blue "RGB color" in the proportion of 57.65% red, 49.41% green and 86.67% blue.
RGB percentage values corresponding to this are 147, 126, 221.
Html color #937EDD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #937EDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #937EDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #937EDD Hex Color Conversion

|

|
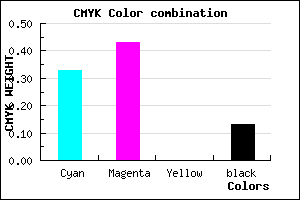
CMYK Css #937EDD Color code combination mixer
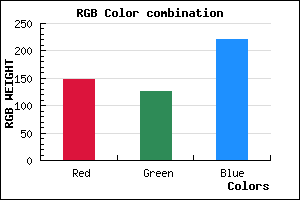
RGB Css #937EDD Color Code Combination Mixer
Css #937EDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #937EDD hex color
a{ color: #937EDD; }
css h1,h2,h3,h4,h5,h6 : #937EDD
h1,h2,h3,h4,h5,h6{ color: #937EDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 147,126,221 Text color with hexadecimal code
Text font color is Rgb (147,126,221)
color css codes
Luminosity of css #937EDD hex color
- #080513 (525587) #080513
- #19103c (1642556) #19103c
- #2a1a64 (2759268) #2a1a64
- #3b258d (3876237) #3b258d
- #4c2fb5 (4992949) #4c2fb5
- #6549cf (6638031) #6549cf
- #8770da (8876250) #8770da
- #a99ae4 (11115236) #a99ae4
- #cbc1ef (13353455) #cbc1ef
- #eeeafa (15657722) #eeeafa
- lighter/Darker shades: Hex values:
- #937EDD (147,126,221) #937EDD
- #8165D8 (129,101,216) #8165D8
- #6F4CD3 (111,76,211) #6F4CD3
- #5D33CE (93,51,206) #5D33CE
- #4B1AC9 (75,26,201) #4B1AC9
- #3901C4 (57,1,196) #3901C4
- #2700BF (39,0,191) #2700BF
- #1500BA (21,0,186) #1500BA
- #0300B5 (3,0,181) #0300B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #937EDD hex color
Tints of css #937EDD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (147,126,221) #0000A6
- #A590EF (165,144,239) #A590EF
- #B7A2FF (183,162,255) #B7A2FF
- #C9B4FF (201,180,255) #C9B4FF
- #DBC6FF (219,198,255) #DBC6FF
- #EDD8FF (237,216,255) #EDD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF