Rgb 145,58,170 to Css #913AAA Color code html values
Css 913AAA Hex Color Code for rgb 145,58,170
Css Html color #913AAA Hex color conversions, schemes, palette, combination, mixer, to rgb 145,58,170 colour codes.
Div Background-color : #913AAA
.div{ background-color : #913AAA; }
html #913AAA color code
Text/Font color #913AAA
.text{ color : #913AAA; }
My text html color #913AAA hex color code
Border html color #913AAA hex color code
.border{ border:3px solid : #913AAA; }
My div border color
Outline hex color #913AAA
.outline{ outline:2px solid #913AAA; }
My text outline color #913AAA
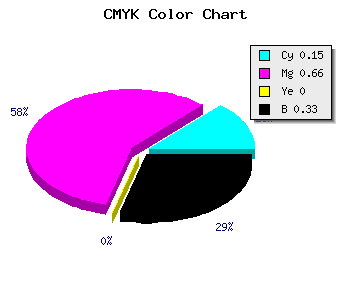
css #913AAA Color code html chart

|

|
css Text shadow : #913AAA color
.shadow{ text-shadow: 10px 10px 10px #913AAA; }
My text shadow
Css box shadow : #913AAA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#913AAA; }
My box shadow
Css Gradient html color #913AAA code
.gradient{ background-color:#913AAA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#913AAA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #913AAA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #913AAA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #913AAA 0%, #00000C 100%); background-image:linear-gradient(180deg, #913AAA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #913AAA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#913AAA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#913AAA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #913AAA Color code html values
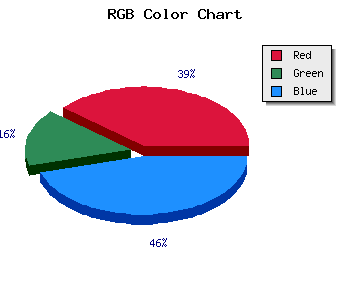
#913AAA hex color code has red green and blue "RGB color" in the proportion of 56.86% red, 22.75% green and 66.67% blue.
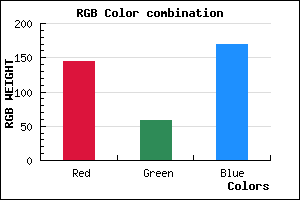
RGB percentage values corresponding to this are 145, 58, 170.
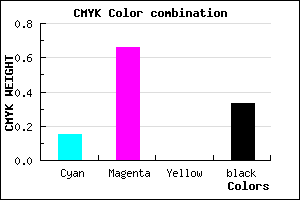
Html color #913AAA has 1.47% cyan, 6.59% magenta, 0% yellow and 85% black in CMYK color space and the corresponding CMYK values are 0.147,0.659,0, 0.333.
Web safe color #913AAA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #913AAA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #913AAA Hex Color Conversion

|

|
CMYK Css #913AAA Color code combination mixer
RGB Css #913AAA Color Code Combination Mixer
Css #913AAA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #913AAA hex color
a{ color: #913AAA; }
css h1,h2,h3,h4,h5,h6 : #913AAA
h1,h2,h3,h4,h5,h6{ color: #913AAA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 145,58,170 Text color with hexadecimal code
Text font color is Rgb (145,58,170)
color css codes
Luminosity of css #913AAA hex color
- #0f0612 (984594) #0f0612
- #301339 (3150649) #301339
- #50205e (5251166) #50205e
- #712d85 (7417221) #712d85
- #913aaa (9517738) #913aaa
- #ab54c4 (11228356) #ab54c4
- #bd79d1 (12417489) #bd79d1
- #d0a0de (13672670) #d0a0de
- #e3c5eb (14927339) #e3c5eb
- #f6ecf8 (16182520) #f6ecf8
- lighter/Darker shades: Hex values:
- #913AAA (145,58,170) #913AAA
- #7F21A5 (127,33,165) #7F21A5
- #6D08A0 (109,8,160) #6D08A0
- #5B009B (91,0,155) #5B009B
- #490096 (73,0,150) #490096
- #370091 (55,0,145) #370091
- #25008C (37,0,140) #25008C
- #130087 (19,0,135) #130087
- #010082 (1,0,130) #010082
- #00007D (0,0,125) #00007D
- #000078 (0,0,120) #000078
- #000073 (0,0,115) #000073
Color Shades of css #913AAA hex color
Tints of css #913AAA hex color
- Darker/lighter shades: Hex color values:
- #000073 (145,58,170) #000073
- #A34CBC (163,76,188) #A34CBC
- #B55ECE (181,94,206) #B55ECE
- #C770E0 (199,112,224) #C770E0
- #D982F2 (217,130,242) #D982F2
- #EB94FF (235,148,255) #EB94FF
- #FDA6FF (253,166,255) #FDA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF