Rgb 136,93,255 to Css #885DFF Color code html values
Css 885DFF Hex Color Code for rgb 136,93,255
Css Html color #885DFF Hex color conversions, schemes, palette, combination, mixer, to rgb 136,93,255 colour codes.
Div Background-color : #885DFF
.div{ background-color : #885DFF; }
html #885DFF color code
Text/Font color #885DFF
.text{ color : #885DFF; }
My text html color #885DFF hex color code
Border html color #885DFF hex color code
.border{ border:3px solid : #885DFF; }
My div border color
Outline hex color #885DFF
.outline{ outline:2px solid #885DFF; }
My text outline color #885DFF
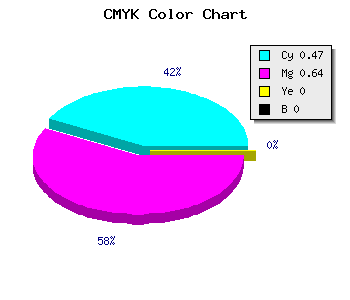
css #885DFF Color code html chart

|

|
css Text shadow : #885DFF color
.shadow{ text-shadow: 10px 10px 10px #885DFF; }
My text shadow
Css box shadow : #885DFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#885DFF; }
My box shadow
Css Gradient html color #885DFF code
.gradient{ background-color:#885DFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#885DFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #885DFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #885DFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #885DFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #885DFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #885DFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#885DFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#885DFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #885DFF Color code html values
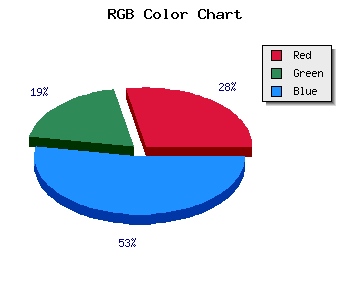
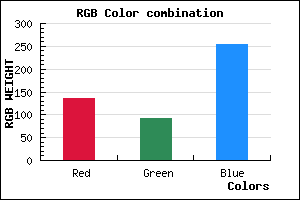
#885DFF hex color code has red green and blue "RGB color" in the proportion of 53.33% red, 36.47% green and 100% blue.
RGB percentage values corresponding to this are 136, 93, 255.
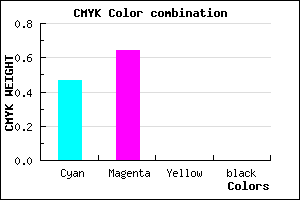
Html color #885DFF has 4.67% cyan, 6.35% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.467,0.635,0, 0.
Web safe color #885DFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #885DFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #885DFF Hex Color Conversion

|

|
CMYK Css #885DFF Color code combination mixer
RGB Css #885DFF Color Code Combination Mixer
Css #885DFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #885DFF hex color
a{ color: #885DFF; }
css h1,h2,h3,h4,h5,h6 : #885DFF
h1,h2,h3,h4,h5,h6{ color: #885DFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 136,93,255 Text color with hexadecimal code
Text font color is Rgb (136,93,255)
color css codes
Luminosity of css #885DFF hex color
- #060018 (393240) #060018
- #14004c (1310796) #14004c
- #21007e (2162814) #21007e
- #2e00b2 (3014834) #2e00b2
- #3b00e4 (3866852) #3b00e4
- #5519ff (5577215) #5519ff
- #7a4bff (8014847) #7a4bff
- #a07fff (10518527) #a07fff
- #c5b1ff (12956159) #c5b1ff
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #885DFF (136,93,255) #885DFF
- #7644FA (118,68,250) #7644FA
- #642BF5 (100,43,245) #642BF5
- #5212F0 (82,18,240) #5212F0
- #4000EB (64,0,235) #4000EB
- #2E00E6 (46,0,230) #2E00E6
- #1C00E1 (28,0,225) #1C00E1
- #0A00DC (10,0,220) #0A00DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #885DFF hex color
Tints of css #885DFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (136,93,255) #0000C8
- #9A6FFF (154,111,255) #9A6FFF
- #AC81FF (172,129,255) #AC81FF
- #BE93FF (190,147,255) #BE93FF
- #D0A5FF (208,165,255) #D0A5FF
- #E2B7FF (226,183,255) #E2B7FF
- #F4C9FF (244,201,255) #F4C9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF