Rgb 133,63,238 to Css #853FEE Color code html values
Css 853FEE Hex Color Code for rgb 133,63,238
Css Html color #853FEE Hex color conversions, schemes, palette, combination, mixer, to rgb 133,63,238 colour codes.
Div Background-color : #853FEE
.div{ background-color : #853FEE; }
html #853FEE color code
Text/Font color #853FEE
.text{ color : #853FEE; }
My text html color #853FEE hex color code
Border html color #853FEE hex color code
.border{ border:3px solid : #853FEE; }
My div border color
Outline hex color #853FEE
.outline{ outline:2px solid #853FEE; }
My text outline color #853FEE
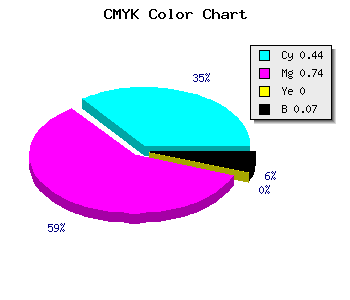
css #853FEE Color code html chart

|

|
css Text shadow : #853FEE color
.shadow{ text-shadow: 10px 10px 10px #853FEE; }
My text shadow
Css box shadow : #853FEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#853FEE; }
My box shadow
Css Gradient html color #853FEE code
.gradient{ background-color:#853FEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#853FEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #853FEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #853FEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #853FEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #853FEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #853FEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#853FEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#853FEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #853FEE Color code html values
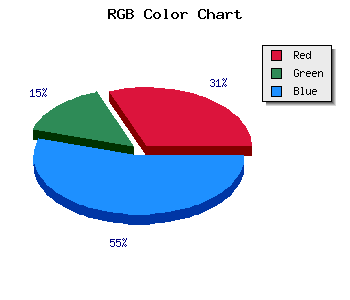
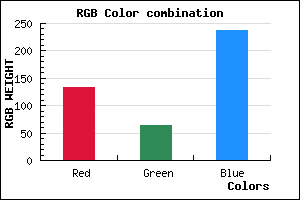
#853FEE hex color code has red green and blue "RGB color" in the proportion of 52.16% red, 24.71% green and 93.33% blue.
RGB percentage values corresponding to this are 133, 63, 238.
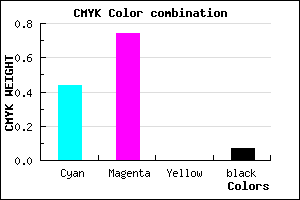
Html color #853FEE has 4.41% cyan, 7.35% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0.441,0.735,0, 0.067.
Web safe color #853FEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #853FEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #853FEE Hex Color Conversion

|

|
CMYK Css #853FEE Color code combination mixer
RGB Css #853FEE Color Code Combination Mixer
Css #853FEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #853FEE hex color
a{ color: #853FEE; }
css h1,h2,h3,h4,h5,h6 : #853FEE
h1,h2,h3,h4,h5,h6{ color: #853FEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 133,63,238 Text color with hexadecimal code
Text font color is Rgb (133,63,238)
color css codes
Luminosity of css #853FEE hex color
- #0a0216 (655894) #0a0216
- #200646 (2098758) #200646
- #340a74 (3410548) #340a74
- #4a0ea4 (4853412) #4a0ea4
- #5f12d2 (6230738) #5f12d2
- #792bed (7941101) #792bed
- #9659f1 (9853425) #9659f1
- #b489f5 (11831797) #b489f5
- #d1b7f9 (13744121) #d1b7f9
- #f0e7fd (15788029) #f0e7fd
- lighter/Darker shades: Hex values:
- #853FEE (133,63,238) #853FEE
- #7326E9 (115,38,233) #7326E9
- #610DE4 (97,13,228) #610DE4
- #4F00DF (79,0,223) #4F00DF
- #3D00DA (61,0,218) #3D00DA
- #2B00D5 (43,0,213) #2B00D5
- #1900D0 (25,0,208) #1900D0
- #0700CB (7,0,203) #0700CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #853FEE hex color
Tints of css #853FEE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (133,63,238) #0000B7
- #9751FF (151,81,255) #9751FF
- #A963FF (169,99,255) #A963FF
- #BB75FF (187,117,255) #BB75FF
- #CD87FF (205,135,255) #CD87FF
- #DF99FF (223,153,255) #DF99FF
- #F1ABFF (241,171,255) #F1ABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF