Rgb 133,133,137 to Css #858589 Color code html values
Css 858589 Hex Color Code for rgb 133,133,137
Css Html color #858589 Hex color conversions, schemes, palette, combination, mixer, to rgb 133,133,137 colour codes.
Div Background-color : #858589
.div{ background-color : #858589; }
html #858589 color code
Text/Font color #858589
.text{ color : #858589; }
My text html color #858589 hex color code
Border html color #858589 hex color code
.border{ border:3px solid : #858589; }
My div border color
Outline hex color #858589
.outline{ outline:2px solid #858589; }
My text outline color #858589
css #858589 Color code html chart

|

|
css Text shadow : #858589 color
.shadow{ text-shadow: 10px 10px 10px #858589; }
My text shadow
Css box shadow : #858589 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#858589; }
My box shadow
Css Gradient html color #858589 code
.gradient{ background-color:#858589; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#858589, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #858589 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #858589 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #858589 0%, #00000C 100%); background-image:linear-gradient(180deg, #858589 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #858589 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#858589), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#858589; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #858589 Color code html values
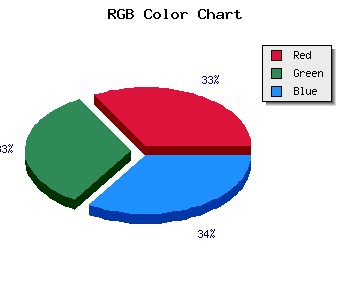
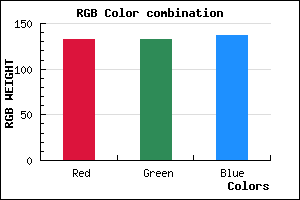
#858589 hex color code has red green and blue "RGB color" in the proportion of 52.16% red, 52.16% green and 53.73% blue.
RGB percentage values corresponding to this are 133, 133, 137.
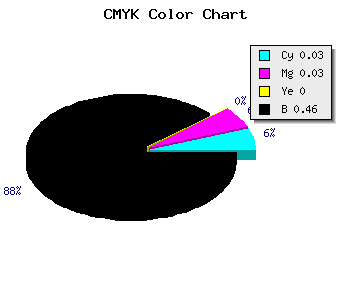
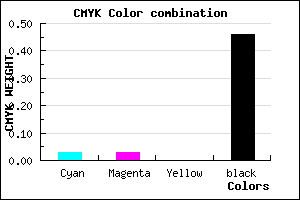
Html color #858589 has 0.29% cyan, 0.29% magenta, 0% yellow and 118% black in CMYK color space and the corresponding CMYK values are 0.029,0.029,0, 0.463.
Web safe color #858589 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #858589 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #858589 Hex Color Conversion

|

|
CMYK Css #858589 Color code combination mixer
RGB Css #858589 Color Code Combination Mixer
Css #858589 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #858589 hex color
a{ color: #858589; }
css h1,h2,h3,h4,h5,h6 : #858589
h1,h2,h3,h4,h5,h6{ color: #858589;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 133,133,137 Text color with hexadecimal code
Text font color is Rgb (133,133,137)
color css codes
Luminosity of css #858589 hex color
- #0c0c0c (789516) #0c0c0c
- #252527 (2434343) #252527
- #3e3e40 (4079168) #3e3e40
- #58585a (5789786) #58585a
- #707074 (7368820) #707074
- #8a8a8e (9079438) #8a8a8e
- #a4a4a6 (10790054) #a4a4a6
- #bebec0 (12500672) #bebec0
- #d7d7d9 (14145497) #d7d7d9
- #f2f2f2 (15921906) #f2f2f2
- lighter/Darker shades: Hex values:
- #858589 (133,133,137) #858589
- #736C84 (115,108,132) #736C84
- #61537F (97,83,127) #61537F
- #4F3A7A (79,58,122) #4F3A7A
- #3D2175 (61,33,117) #3D2175
- #2B0870 (43,8,112) #2B0870
- #19006B (25,0,107) #19006B
- #070066 (7,0,102) #070066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
- #000052 (0,0,82) #000052
Color Shades of css #858589 hex color
Tints of css #858589 hex color
- Darker/lighter shades: Hex color values:
- #000052 (133,133,137) #000052
- #97979B (151,151,155) #97979B
- #A9A9AD (169,169,173) #A9A9AD
- #BBBBBF (187,187,191) #BBBBBF
- #CDCDD1 (205,205,209) #CDCDD1
- #DFDFE3 (223,223,227) #DFDFE3
- #F1F1F5 (241,241,245) #F1F1F5
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF