Rgb 131,123,153 to Css #837B99 Color code html values
Css 837B99 Hex Color Code for rgb 131,123,153
Css Html color #837B99 Hex color conversions, schemes, palette, combination, mixer, to rgb 131,123,153 colour codes.
Div Background-color : #837B99
.div{ background-color : #837B99; }
html #837B99 color code
Text/Font color #837B99
.text{ color : #837B99; }
My text html color #837B99 hex color code
Border html color #837B99 hex color code
.border{ border:3px solid : #837B99; }
My div border color
Outline hex color #837B99
.outline{ outline:2px solid #837B99; }
My text outline color #837B99
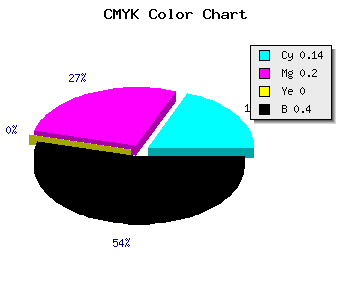
css #837B99 Color code html chart

|

|
css Text shadow : #837B99 color
.shadow{ text-shadow: 10px 10px 10px #837B99; }
My text shadow
Css box shadow : #837B99 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#837B99; }
My box shadow
Css Gradient html color #837B99 code
.gradient{ background-color:#837B99; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#837B99, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #837B99 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #837B99 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #837B99 0%, #00000C 100%); background-image:linear-gradient(180deg, #837B99 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #837B99 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#837B99), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#837B99; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #837B99 Color code html values
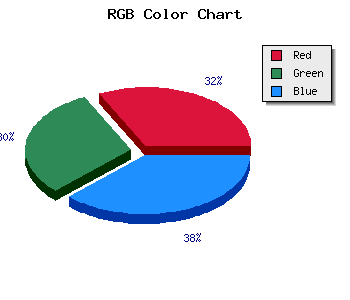
#837B99 hex color code has red green and blue "RGB color" in the proportion of 51.37% red, 48.24% green and 60% blue.
RGB percentage values corresponding to this are 131, 123, 153.
Html color #837B99 has 0% cyan, 0% magenta, 0% yellow and 102% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #837B99 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #837B99 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #837B99 Hex Color Conversion

|

|
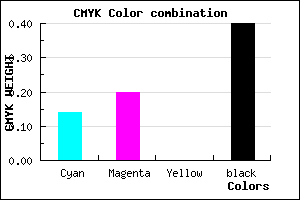
CMYK Css #837B99 Color code combination mixer
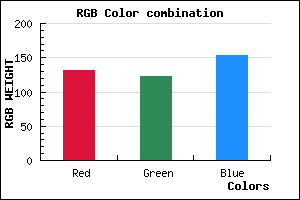
RGB Css #837B99 Color Code Combination Mixer
Css #837B99 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #837B99 hex color
a{ color: #837B99; }
css h1,h2,h3,h4,h5,h6 : #837B99
h1,h2,h3,h4,h5,h6{ color: #837B99;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 131,123,153 Text color with hexadecimal code
Text font color is Rgb (131,123,153)
color css codes
Luminosity of css #837B99 hex color
- #0b0a0e (723470) #0b0a0e
- #24212b (2367787) #24212b
- #3b3747 (3880775) #3b3747
- #534d65 (5459301) #534d65
- #6b6381 (7037825) #6b6381
- #857d9b (8748443) #857d9b
- #9f99b1 (10459569) #9f99b1
- #bbb7c7 (12302279) #bbb7c7
- #d6d3dd (14078941) #d6d3dd
- #f1f0f4 (15855860) #f1f0f4
- lighter/Darker shades: Hex values:
- #837B99 (131,123,153) #837B99
- #716294 (113,98,148) #716294
- #5F498F (95,73,143) #5F498F
- #4D308A (77,48,138) #4D308A
- #3B1785 (59,23,133) #3B1785
- #290080 (41,0,128) #290080
- #17007B (23,0,123) #17007B
- #050076 (5,0,118) #050076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
Color Shades of css #837B99 hex color
Tints of css #837B99 hex color
- Darker/lighter shades: Hex color values:
- #000062 (131,123,153) #000062
- #958DAB (149,141,171) #958DAB
- #A79FBD (167,159,189) #A79FBD
- #B9B1CF (185,177,207) #B9B1CF
- #CBC3E1 (203,195,225) #CBC3E1
- #DDD5F3 (221,213,243) #DDD5F3
- #EFE7FF (239,231,255) #EFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF