Rgb 125,89,205 to Css #7D59CD Color code html values
Css 7D59CD Hex Color Code for rgb 125,89,205
Css Html color #7D59CD Hex color conversions, schemes, palette, combination, mixer, to rgb 125,89,205 colour codes.
Div Background-color : #7D59CD
.div{ background-color : #7D59CD; }
html #7D59CD color code
Text/Font color #7D59CD
.text{ color : #7D59CD; }
My text html color #7D59CD hex color code
Border html color #7D59CD hex color code
.border{ border:3px solid : #7D59CD; }
My div border color
Outline hex color #7D59CD
.outline{ outline:2px solid #7D59CD; }
My text outline color #7D59CD
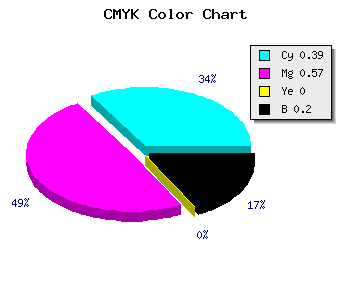
css #7D59CD Color code html chart

|

|
css Text shadow : #7D59CD color
.shadow{ text-shadow: 10px 10px 10px #7D59CD; }
My text shadow
Css box shadow : #7D59CD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#7D59CD; }
My box shadow
Css Gradient html color #7D59CD code
.gradient{ background-color:#7D59CD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#7D59CD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #7D59CD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #7D59CD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #7D59CD 0%, #00000C 100%); background-image:linear-gradient(180deg, #7D59CD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #7D59CD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#7D59CD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#7D59CD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #7D59CD Color code html values
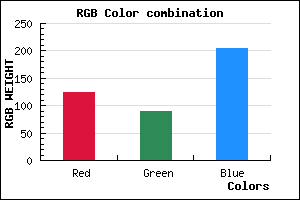
#7D59CD hex color code has red green and blue "RGB color" in the proportion of 49.02% red, 34.9% green and 80.39% blue.
RGB percentage values corresponding to this are 125, 89, 205.
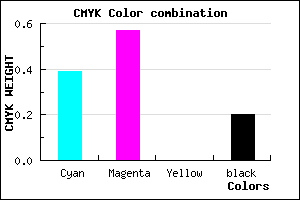
Html color #7D59CD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #7D59CD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #7D59CD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #7D59CD Hex Color Conversion

|

|
CMYK Css #7D59CD Color code combination mixer
RGB Css #7D59CD Color Code Combination Mixer
Css #7D59CD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #7D59CD hex color
a{ color: #7D59CD; }
css h1,h2,h3,h4,h5,h6 : #7D59CD
h1,h2,h3,h4,h5,h6{ color: #7D59CD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 125,89,205 Text color with hexadecimal code
Text font color is Rgb (125,89,205)
color css codes
Luminosity of css #7D59CD hex color
- #090612 (591378) #090612
- #1e123a (1970746) #1e123a
- #321d61 (3284321) #321d61
- #462989 (4598153) #462989
- #5a35af (5911983) #5a35af
- #744eca (7622346) #744eca
- #9275d5 (9598421) #9275d5
- #b29de1 (11705825) #b29de1
- #d0c3ed (13681645) #d0c3ed
- #efebf9 (15723513) #efebf9
- lighter/Darker shades: Hex values:
- #7D59CD (125,89,205) #7D59CD
- #6B40C8 (107,64,200) #6B40C8
- #5927C3 (89,39,195) #5927C3
- #470EBE (71,14,190) #470EBE
- #3500B9 (53,0,185) #3500B9
- #2300B4 (35,0,180) #2300B4
- #1100AF (17,0,175) #1100AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #7D59CD hex color
Tints of css #7D59CD hex color
- Darker/lighter shades: Hex color values:
- #000096 (125,89,205) #000096
- #8F6BDF (143,107,223) #8F6BDF
- #A17DF1 (161,125,241) #A17DF1
- #B38FFF (179,143,255) #B38FFF
- #C5A1FF (197,161,255) #C5A1FF
- #D7B3FF (215,179,255) #D7B3FF
- #E9C5FF (233,197,255) #E9C5FF
- #FBD7FF (251,215,255) #FBD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF