Rgb 120,11,221 to Css #780BDD Color code html values
Css 780BDD Hex Color Code for rgb 120,11,221
Css Html color #780BDD Hex color conversions, schemes, palette, combination, mixer, to rgb 120,11,221 colour codes.
Div Background-color : #780BDD
.div{ background-color : #780BDD; }
html #780BDD color code
Text/Font color #780BDD
.text{ color : #780BDD; }
My text html color #780BDD hex color code
Border html color #780BDD hex color code
.border{ border:3px solid : #780BDD; }
My div border color
Outline hex color #780BDD
.outline{ outline:2px solid #780BDD; }
My text outline color #780BDD
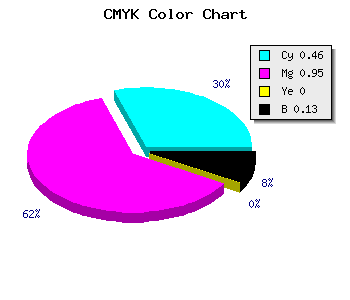
css #780BDD Color code html chart

|

|
css Text shadow : #780BDD color
.shadow{ text-shadow: 10px 10px 10px #780BDD; }
My text shadow
Css box shadow : #780BDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#780BDD; }
My box shadow
Css Gradient html color #780BDD code
.gradient{ background-color:#780BDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#780BDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #780BDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #780BDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #780BDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #780BDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #780BDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#780BDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#780BDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #780BDD Color code html values
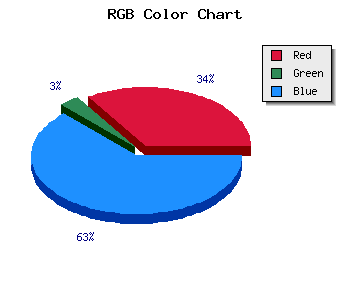
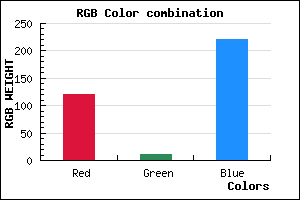
#780BDD hex color code has red green and blue "RGB color" in the proportion of 47.06% red, 4.31% green and 86.67% blue.
RGB percentage values corresponding to this are 120, 11, 221.
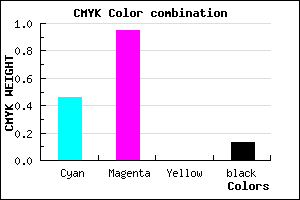
Html color #780BDD has 4.57% cyan, 9.5% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0.457,0.95,0, 0.133.
Web safe color #780BDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #780BDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #780BDD Hex Color Conversion

|

|
CMYK Css #780BDD Color code combination mixer
RGB Css #780BDD Color Code Combination Mixer
Css #780BDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #780BDD hex color
a{ color: #780BDD; }
css h1,h2,h3,h4,h5,h6 : #780BDD
h1,h2,h3,h4,h5,h6{ color: #780BDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 120,11,221 Text color with hexadecimal code
Text font color is Rgb (120,11,221)
color css codes
Luminosity of css #780BDD hex color
- #0c0117 (786711) #0c0117
- #270448 (2557000) #270448
- #410678 (4261496) #410678
- #5c08aa (6031530) #5c08aa
- #760bd9 (7736281) #760bd9
- #9024f4 (9446644) #9024f4
- #a853f7 (11031543) #a853f7
- #c185f9 (12682745) #c185f9
- #d9b5fb (14267899) #d9b5fb
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #780BDD (120,11,221) #780BDD
- #6600D8 (102,0,216) #6600D8
- #5400D3 (84,0,211) #5400D3
- #4200CE (66,0,206) #4200CE
- #3000C9 (48,0,201) #3000C9
- #1E00C4 (30,0,196) #1E00C4
- #0C00BF (12,0,191) #0C00BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #780BDD hex color
Tints of css #780BDD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (120,11,221) #0000A6
- #8A1DEF (138,29,239) #8A1DEF
- #9C2FFF (156,47,255) #9C2FFF
- #AE41FF (174,65,255) #AE41FF
- #C053FF (192,83,255) #C053FF
- #D265FF (210,101,255) #D265FF
- #E477FF (228,119,255) #E477FF
- #F689FF (246,137,255) #F689FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF