Rgb 120,106,174 to Css #786AAE Color code html values
Css 786AAE Hex Color Code for rgb 120,106,174
Css Html color #786AAE Hex color conversions, schemes, palette, combination, mixer, to rgb 120,106,174 colour codes.
Div Background-color : #786AAE
.div{ background-color : #786AAE; }
html #786AAE color code
Text/Font color #786AAE
.text{ color : #786AAE; }
My text html color #786AAE hex color code
Border html color #786AAE hex color code
.border{ border:3px solid : #786AAE; }
My div border color
Outline hex color #786AAE
.outline{ outline:2px solid #786AAE; }
My text outline color #786AAE
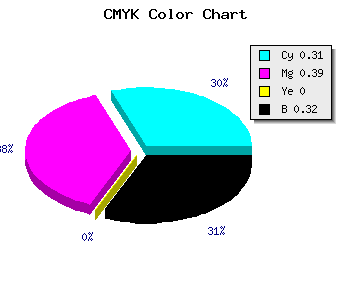
css #786AAE Color code html chart

|

|
css Text shadow : #786AAE color
.shadow{ text-shadow: 10px 10px 10px #786AAE; }
My text shadow
Css box shadow : #786AAE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#786AAE; }
My box shadow
Css Gradient html color #786AAE code
.gradient{ background-color:#786AAE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#786AAE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #786AAE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #786AAE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #786AAE 0%, #00000C 100%); background-image:linear-gradient(180deg, #786AAE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #786AAE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#786AAE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#786AAE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #786AAE Color code html values
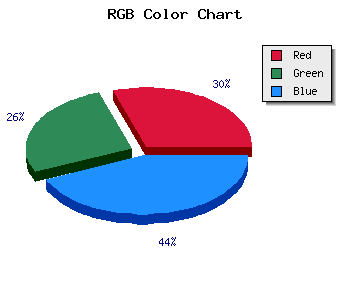
#786AAE hex color code has red green and blue "RGB color" in the proportion of 47.06% red, 41.57% green and 68.24% blue.
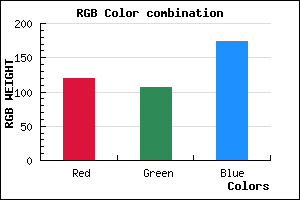
RGB percentage values corresponding to this are 120, 106, 174.
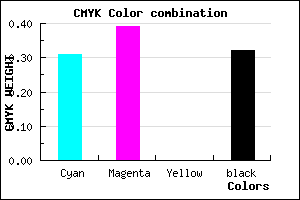
Html color #786AAE has 3.1% cyan, 3.91% magenta, 0% yellow and 81% black in CMYK color space and the corresponding CMYK values are 0.31,0.391,0, 0.318.
Web safe color #786AAE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #786AAE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #786AAE Hex Color Conversion

|

|
CMYK Css #786AAE Color code combination mixer
RGB Css #786AAE Color Code Combination Mixer
Css #786AAE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #786AAE hex color
a{ color: #786AAE; }
css h1,h2,h3,h4,h5,h6 : #786AAE
h1,h2,h3,h4,h5,h6{ color: #786AAE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 120,106,174 Text color with hexadecimal code
Text font color is Rgb (120,106,174)
color css codes
Luminosity of css #786AAE hex color
- #0a0810 (657424) #0a0810
- #201b31 (2104113) #201b31
- #342c52 (3419218) #342c52
- #4a3f73 (4865907) #4a3f73
- #5f5094 (6246548) #5f5094
- #796aae (7957166) #796aae
- #968bbf (9866175) #968bbf
- #b4acd2 (11840722) #b4acd2
- #d1cde3 (13749731) #d1cde3
- #f0eef6 (15789814) #f0eef6
- lighter/Darker shades: Hex values:
- #786AAE (120,106,174) #786AAE
- #6651A9 (102,81,169) #6651A9
- #5438A4 (84,56,164) #5438A4
- #421F9F (66,31,159) #421F9F
- #30069A (48,6,154) #30069A
- #1E0095 (30,0,149) #1E0095
- #0C0090 (12,0,144) #0C0090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
Color Shades of css #786AAE hex color
Tints of css #786AAE hex color
- Darker/lighter shades: Hex color values:
- #000077 (120,106,174) #000077
- #8A7CC0 (138,124,192) #8A7CC0
- #9C8ED2 (156,142,210) #9C8ED2
- #AEA0E4 (174,160,228) #AEA0E4
- #C0B2F6 (192,178,246) #C0B2F6
- #D2C4FF (210,196,255) #D2C4FF
- #E4D6FF (228,214,255) #E4D6FF
- #F6E8FF (246,232,255) #F6E8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF