Rgb 119,60,234 to Css #773CEA Color code html values
Css 773CEA Hex Color Code for rgb 119,60,234
Css Html color #773CEA Hex color conversions, schemes, palette, combination, mixer, to rgb 119,60,234 colour codes.
Div Background-color : #773CEA
.div{ background-color : #773CEA; }
html #773CEA color code
Text/Font color #773CEA
.text{ color : #773CEA; }
My text html color #773CEA hex color code
Border html color #773CEA hex color code
.border{ border:3px solid : #773CEA; }
My div border color
Outline hex color #773CEA
.outline{ outline:2px solid #773CEA; }
My text outline color #773CEA
css #773CEA Color code html chart

|

|
css Text shadow : #773CEA color
.shadow{ text-shadow: 10px 10px 10px #773CEA; }
My text shadow
Css box shadow : #773CEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#773CEA; }
My box shadow
Css Gradient html color #773CEA code
.gradient{ background-color:#773CEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#773CEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #773CEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #773CEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #773CEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #773CEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #773CEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#773CEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#773CEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #773CEA Color code html values
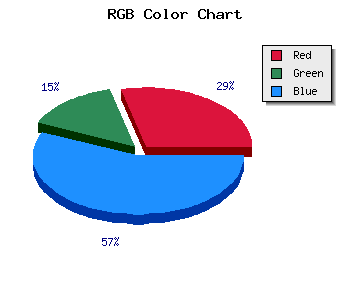
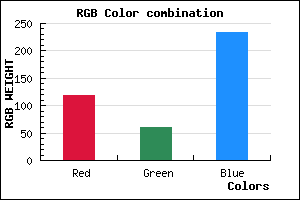
#773CEA hex color code has red green and blue "RGB color" in the proportion of 46.67% red, 23.53% green and 91.76% blue.
RGB percentage values corresponding to this are 119, 60, 234.
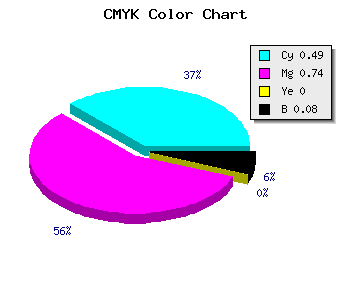
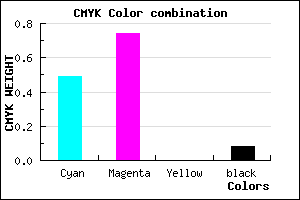
Html color #773CEA has 4.91% cyan, 7.44% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0.491,0.744,0, 0.082.
Web safe color #773CEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #773CEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #773CEA Hex Color Conversion

|

|
CMYK Css #773CEA Color code combination mixer
RGB Css #773CEA Color Code Combination Mixer
Css #773CEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #773CEA hex color
a{ color: #773CEA; }
css h1,h2,h3,h4,h5,h6 : #773CEA
h1,h2,h3,h4,h5,h6{ color: #773CEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 119,60,234 Text color with hexadecimal code
Text font color is Rgb (119,60,234)
color css codes
Luminosity of css #773CEA hex color
- #090216 (590358) #090216
- #1c0745 (1836869) #1c0745
- #2e0c72 (3017842) #2e0c72
- #4111a1 (4264353) #4111a1
- #5316ce (5445326) #5316ce
- #6c30e8 (7090408) #6c30e8
- #8c5ded (9199085) #8c5ded
- #ad8cf2 (11373810) #ad8cf2
- #cdb9f7 (13482487) #cdb9f7
- #eee8fc (15657212) #eee8fc
- lighter/Darker shades: Hex values:
- #773CEA (119,60,234) #773CEA
- #6523E5 (101,35,229) #6523E5
- #530AE0 (83,10,224) #530AE0
- #4100DB (65,0,219) #4100DB
- #2F00D6 (47,0,214) #2F00D6
- #1D00D1 (29,0,209) #1D00D1
- #0B00CC (11,0,204) #0B00CC
- #0000C7 (0,0,199) #0000C7
- #0000C2 (0,0,194) #0000C2
- #0000BD (0,0,189) #0000BD
- #0000B8 (0,0,184) #0000B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #773CEA hex color
Tints of css #773CEA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (119,60,234) #0000B3
- #894EFC (137,78,252) #894EFC
- #9B60FF (155,96,255) #9B60FF
- #AD72FF (173,114,255) #AD72FF
- #BF84FF (191,132,255) #BF84FF
- #D196FF (209,150,255) #D196FF
- #E3A8FF (227,168,255) #E3A8FF
- #F5BAFF (245,186,255) #F5BAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF