Rgb 117,93,207 to Css #755DCF Color code html values
Css 755DCF Hex Color Code for rgb 117,93,207
Css Html color #755DCF Hex color conversions, schemes, palette, combination, mixer, to rgb 117,93,207 colour codes.
Div Background-color : #755DCF
.div{ background-color : #755DCF; }
html #755DCF color code
Text/Font color #755DCF
.text{ color : #755DCF; }
My text html color #755DCF hex color code
Border html color #755DCF hex color code
.border{ border:3px solid : #755DCF; }
My div border color
Outline hex color #755DCF
.outline{ outline:2px solid #755DCF; }
My text outline color #755DCF
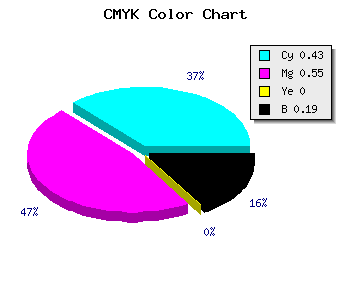
css #755DCF Color code html chart

|

|
css Text shadow : #755DCF color
.shadow{ text-shadow: 10px 10px 10px #755DCF; }
My text shadow
Css box shadow : #755DCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#755DCF; }
My box shadow
Css Gradient html color #755DCF code
.gradient{ background-color:#755DCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#755DCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #755DCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #755DCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #755DCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #755DCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #755DCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#755DCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#755DCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #755DCF Color code html values
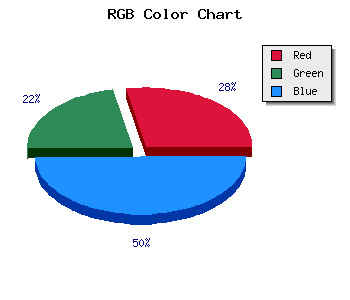
#755DCF hex color code has red green and blue "RGB color" in the proportion of 45.88% red, 36.47% green and 81.18% blue.
RGB percentage values corresponding to this are 117, 93, 207.
Html color #755DCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #755DCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #755DCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #755DCF Hex Color Conversion

|

|
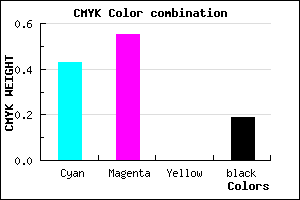
CMYK Css #755DCF Color code combination mixer
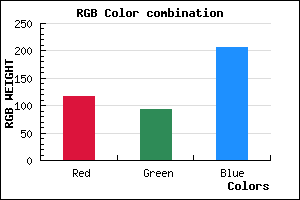
RGB Css #755DCF Color Code Combination Mixer
Css #755DCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #755DCF hex color
a{ color: #755DCF; }
css h1,h2,h3,h4,h5,h6 : #755DCF
h1,h2,h3,h4,h5,h6{ color: #755DCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 117,93,207 Text color with hexadecimal code
Text font color is Rgb (117,93,207)
color css codes
Luminosity of css #755DCF hex color
- #080612 (525842) #080612
- #1a113b (1708347) #1a113b
- #2b1d61 (2825569) #2b1d61
- #3d2989 (4008329) #3d2989
- #4e34b0 (5125296) #4e34b0
- #684eca (6835914) #684eca
- #8974d6 (9008342) #8974d6
- #ab9ce2 (11246818) #ab9ce2
- #ccc3ed (13419501) #ccc3ed
- #eeebf9 (15657977) #eeebf9
- lighter/Darker shades: Hex values:
- #755DCF (117,93,207) #755DCF
- #6344CA (99,68,202) #6344CA
- #512BC5 (81,43,197) #512BC5
- #3F12C0 (63,18,192) #3F12C0
- #2D00BB (45,0,187) #2D00BB
- #1B00B6 (27,0,182) #1B00B6
- #0900B1 (9,0,177) #0900B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #755DCF hex color
Tints of css #755DCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (117,93,207) #000098
- #876FE1 (135,111,225) #876FE1
- #9981F3 (153,129,243) #9981F3
- #AB93FF (171,147,255) #AB93FF
- #BDA5FF (189,165,255) #BDA5FF
- #CFB7FF (207,183,255) #CFB7FF
- #E1C9FF (225,201,255) #E1C9FF
- #F3DBFF (243,219,255) #F3DBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF