Rgb 116,58,204 to Css #743ACC Color code html values
Css 743ACC Hex Color Code for rgb 116,58,204
Css Html color #743ACC Hex color conversions, schemes, palette, combination, mixer, to rgb 116,58,204 colour codes.
Div Background-color : #743ACC
.div{ background-color : #743ACC; }
html #743ACC color code
Text/Font color #743ACC
.text{ color : #743ACC; }
My text html color #743ACC hex color code
Border html color #743ACC hex color code
.border{ border:3px solid : #743ACC; }
My div border color
Outline hex color #743ACC
.outline{ outline:2px solid #743ACC; }
My text outline color #743ACC
css #743ACC Color code html chart

|

|
css Text shadow : #743ACC color
.shadow{ text-shadow: 10px 10px 10px #743ACC; }
My text shadow
Css box shadow : #743ACC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#743ACC; }
My box shadow
Css Gradient html color #743ACC code
.gradient{ background-color:#743ACC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#743ACC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #743ACC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #743ACC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #743ACC 0%, #00000C 100%); background-image:linear-gradient(180deg, #743ACC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #743ACC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#743ACC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#743ACC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #743ACC Color code html values
#743ACC hex color code has red green and blue "RGB color" in the proportion of 45.49% red, 22.75% green and 80% blue.
RGB percentage values corresponding to this are 116, 58, 204.
Html color #743ACC has 4.31% cyan, 7.16% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0.431,0.716,0, 0.2.
Web safe color #743ACC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #743ACC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #743ACC Hex Color Conversion

|

|
CMYK Css #743ACC Color code combination mixer
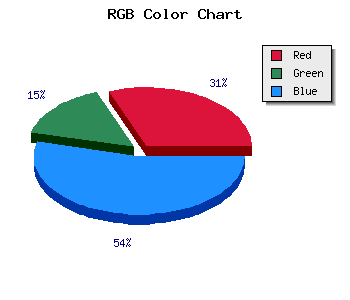
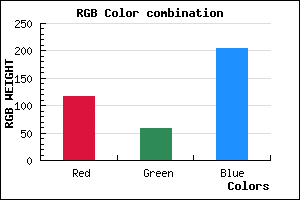
RGB Css #743ACC Color Code Combination Mixer
Css #743ACC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #743ACC hex color
a{ color: #743ACC; }
css h1,h2,h3,h4,h5,h6 : #743ACC
h1,h2,h3,h4,h5,h6{ color: #743ACC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 116,58,204 Text color with hexadecimal code
Text font color is Rgb (116,58,204)
color css codes
Luminosity of css #743ACC hex color
- #0b0513 (722195) #0b0513
- #22103c (2232380) #22103c
- #381a64 (3676772) #381a64
- #4f258d (5186957) #4f258d
- #652fb5 (6631349) #652fb5
- #7e48d0 (8276176) #7e48d0
- #9a70da (10121434) #9a70da
- #b799e5 (12032485) #b799e5
- #d3c1ef (13877743) #d3c1ef
- #f0eafa (15788794) #f0eafa
- lighter/Darker shades: Hex values:
- #743ACC (116,58,204) #743ACC
- #6221C7 (98,33,199) #6221C7
- #5008C2 (80,8,194) #5008C2
- #3E00BD (62,0,189) #3E00BD
- #2C00B8 (44,0,184) #2C00B8
- #1A00B3 (26,0,179) #1A00B3
- #0800AE (8,0,174) #0800AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
Color Shades of css #743ACC hex color
Tints of css #743ACC hex color
- Darker/lighter shades: Hex color values:
- #000095 (116,58,204) #000095
- #864CDE (134,76,222) #864CDE
- #985EF0 (152,94,240) #985EF0
- #AA70FF (170,112,255) #AA70FF
- #BC82FF (188,130,255) #BC82FF
- #CE94FF (206,148,255) #CE94FF
- #E0A6FF (224,166,255) #E0A6FF
- #F2B8FF (242,184,255) #F2B8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF