Rgb 116,110,255 to Css #746EFF Color code html values
Css 746EFF Hex Color Code for rgb 116,110,255
Css Html color #746EFF Hex color conversions, schemes, palette, combination, mixer, to rgb 116,110,255 colour codes.
Div Background-color : #746EFF
.div{ background-color : #746EFF; }
html #746EFF color code
Text/Font color #746EFF
.text{ color : #746EFF; }
My text html color #746EFF hex color code
Border html color #746EFF hex color code
.border{ border:3px solid : #746EFF; }
My div border color
Outline hex color #746EFF
.outline{ outline:2px solid #746EFF; }
My text outline color #746EFF
css #746EFF Color code html chart

|

|
css Text shadow : #746EFF color
.shadow{ text-shadow: 10px 10px 10px #746EFF; }
My text shadow
Css box shadow : #746EFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#746EFF; }
My box shadow
Css Gradient html color #746EFF code
.gradient{ background-color:#746EFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#746EFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #746EFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #746EFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #746EFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #746EFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #746EFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#746EFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#746EFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #746EFF Color code html values
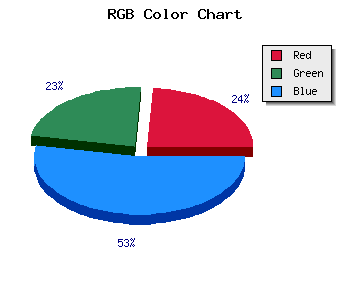
#746EFF hex color code has red green and blue "RGB color" in the proportion of 45.49% red, 43.14% green and 100% blue.
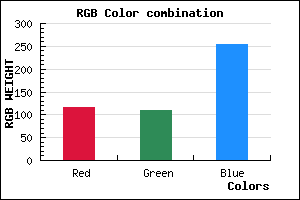
RGB percentage values corresponding to this are 116, 110, 255.
Html color #746EFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #746EFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #746EFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #746EFF Hex Color Conversion

|

|
CMYK Css #746EFF Color code combination mixer
RGB Css #746EFF Color Code Combination Mixer
Css #746EFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #746EFF hex color
a{ color: #746EFF; }
css h1,h2,h3,h4,h5,h6 : #746EFF
h1,h2,h3,h4,h5,h6{ color: #746EFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 116,110,255 Text color with hexadecimal code
Text font color is Rgb (116,110,255)
color css codes
Luminosity of css #746EFF hex color
- #010018 (65560) #010018
- #04004c (262220) #04004c
- #06007e (393342) #06007e
- #0800b2 (524466) #0800b2
- #0b00e4 (721124) #0b00e4
- #2419ff (2365951) #2419ff
- #534bff (5458943) #534bff
- #857fff (8749055) #857fff
- #b5b1ff (11907583) #b5b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #746EFF (116,110,255) #746EFF
- #6255FA (98,85,250) #6255FA
- #503CF5 (80,60,245) #503CF5
- #3E23F0 (62,35,240) #3E23F0
- #2C0AEB (44,10,235) #2C0AEB
- #1A00E6 (26,0,230) #1A00E6
- #0800E1 (8,0,225) #0800E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #746EFF hex color
Tints of css #746EFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (116,110,255) #0000C8
- #8680FF (134,128,255) #8680FF
- #9892FF (152,146,255) #9892FF
- #AAA4FF (170,164,255) #AAA4FF
- #BCB6FF (188,182,255) #BCB6FF
- #CEC8FF (206,200,255) #CEC8FF
- #E0DAFF (224,218,255) #E0DAFF
- #F2ECFF (242,236,255) #F2ECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF