Rgb 114,60,204 to Css #723CCC Color code html values
Css 723CCC Hex Color Code for rgb 114,60,204
Css Html color #723CCC Hex color conversions, schemes, palette, combination, mixer, to rgb 114,60,204 colour codes.
Div Background-color : #723CCC
.div{ background-color : #723CCC; }
html #723CCC color code
Text/Font color #723CCC
.text{ color : #723CCC; }
My text html color #723CCC hex color code
Border html color #723CCC hex color code
.border{ border:3px solid : #723CCC; }
My div border color
Outline hex color #723CCC
.outline{ outline:2px solid #723CCC; }
My text outline color #723CCC
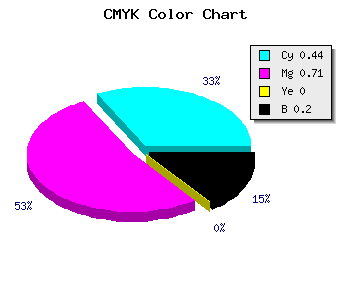
css #723CCC Color code html chart

|

|
css Text shadow : #723CCC color
.shadow{ text-shadow: 10px 10px 10px #723CCC; }
My text shadow
Css box shadow : #723CCC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#723CCC; }
My box shadow
Css Gradient html color #723CCC code
.gradient{ background-color:#723CCC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#723CCC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #723CCC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #723CCC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #723CCC 0%, #00000C 100%); background-image:linear-gradient(180deg, #723CCC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #723CCC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#723CCC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#723CCC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #723CCC Color code html values
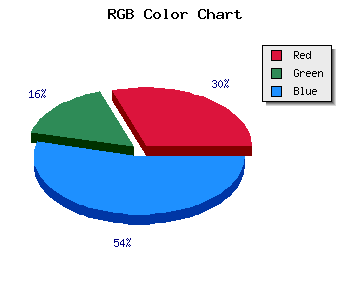
#723CCC hex color code has red green and blue "RGB color" in the proportion of 44.71% red, 23.53% green and 80% blue.
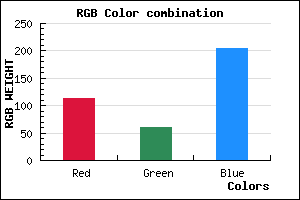
RGB percentage values corresponding to this are 114, 60, 204.
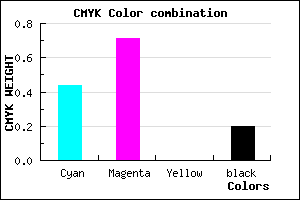
Html color #723CCC has 4.41% cyan, 7.06% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0.441,0.706,0, 0.2.
Web safe color #723CCC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #723CCC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #723CCC Hex Color Conversion

|

|
CMYK Css #723CCC Color code combination mixer
RGB Css #723CCC Color Code Combination Mixer
Css #723CCC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #723CCC hex color
a{ color: #723CCC; }
css h1,h2,h3,h4,h5,h6 : #723CCC
h1,h2,h3,h4,h5,h6{ color: #723CCC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 114,60,204 Text color with hexadecimal code
Text font color is Rgb (114,60,204)
color css codes
Luminosity of css #723CCC hex color
- #0a0513 (656659) #0a0513
- #21103c (2166844) #21103c
- #361a64 (3545700) #361a64
- #4c258d (4990349) #4c258d
- #622fb5 (6434741) #622fb5
- #7b49cf (8079823) #7b49cf
- #9870da (9990362) #9870da
- #b69ae4 (11967204) #b69ae4
- #d2c1ef (13812207) #d2c1ef
- #f0eafa (15788794) #f0eafa
- lighter/Darker shades: Hex values:
- #723CCC (114,60,204) #723CCC
- #6023C7 (96,35,199) #6023C7
- #4E0AC2 (78,10,194) #4E0AC2
- #3C00BD (60,0,189) #3C00BD
- #2A00B8 (42,0,184) #2A00B8
- #1800B3 (24,0,179) #1800B3
- #0600AE (6,0,174) #0600AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
Color Shades of css #723CCC hex color
Tints of css #723CCC hex color
- Darker/lighter shades: Hex color values:
- #000095 (114,60,204) #000095
- #844EDE (132,78,222) #844EDE
- #9660F0 (150,96,240) #9660F0
- #A872FF (168,114,255) #A872FF
- #BA84FF (186,132,255) #BA84FF
- #CC96FF (204,150,255) #CC96FF
- #DEA8FF (222,168,255) #DEA8FF
- #F0BAFF (240,186,255) #F0BAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF