Rgb 113,58,236 to Css #713AEC Color code html values
Css 713AEC Hex Color Code for rgb 113,58,236
Css Html color #713AEC Hex color conversions, schemes, palette, combination, mixer, to rgb 113,58,236 colour codes.
Div Background-color : #713AEC
.div{ background-color : #713AEC; }
html #713AEC color code
Text/Font color #713AEC
.text{ color : #713AEC; }
My text html color #713AEC hex color code
Border html color #713AEC hex color code
.border{ border:3px solid : #713AEC; }
My div border color
Outline hex color #713AEC
.outline{ outline:2px solid #713AEC; }
My text outline color #713AEC
css #713AEC Color code html chart

|

|
css Text shadow : #713AEC color
.shadow{ text-shadow: 10px 10px 10px #713AEC; }
My text shadow
Css box shadow : #713AEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#713AEC; }
My box shadow
Css Gradient html color #713AEC code
.gradient{ background-color:#713AEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#713AEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #713AEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #713AEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #713AEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #713AEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #713AEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#713AEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#713AEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #713AEC Color code html values
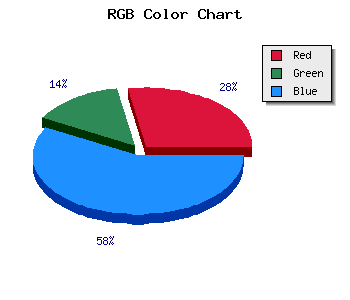
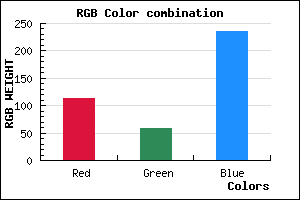
#713AEC hex color code has red green and blue "RGB color" in the proportion of 44.31% red, 22.75% green and 92.55% blue.
RGB percentage values corresponding to this are 113, 58, 236.
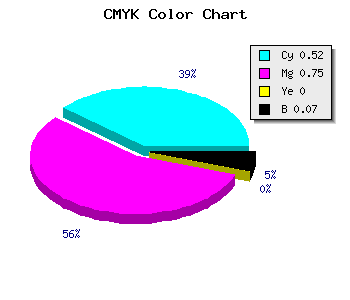
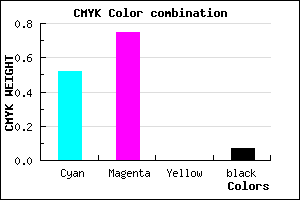
Html color #713AEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #713AEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #713AEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #713AEC Hex Color Conversion

|

|
CMYK Css #713AEC Color code combination mixer
RGB Css #713AEC Color Code Combination Mixer
Css #713AEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #713AEC hex color
a{ color: #713AEC; }
css h1,h2,h3,h4,h5,h6 : #713AEC
h1,h2,h3,h4,h5,h6{ color: #713AEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 113,58,236 Text color with hexadecimal code
Text font color is Rgb (113,58,236)
color css codes
Luminosity of css #713AEC hex color
- #080216 (524822) #080216
- #1a0745 (1705797) #1a0745
- #2b0b73 (2820979) #2b0b73
- #3d10a2 (4001954) #3d10a2
- #4e14d0 (5117136) #4e14d0
- #672deb (6761963) #672deb
- #885bef (8936431) #885bef
- #ab8af4 (11242228) #ab8af4
- #ccb8f8 (13416696) #ccb8f8
- #eee7fd (15656957) #eee7fd
- lighter/Darker shades: Hex values:
- #713AEC (113,58,236) #713AEC
- #5F21E7 (95,33,231) #5F21E7
- #4D08E2 (77,8,226) #4D08E2
- #3B00DD (59,0,221) #3B00DD
- #2900D8 (41,0,216) #2900D8
- #1700D3 (23,0,211) #1700D3
- #0500CE (5,0,206) #0500CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #713AEC hex color
Tints of css #713AEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (113,58,236) #0000B5
- #834CFE (131,76,254) #834CFE
- #955EFF (149,94,255) #955EFF
- #A770FF (167,112,255) #A770FF
- #B982FF (185,130,255) #B982FF
- #CB94FF (203,148,255) #CB94FF
- #DDA6FF (221,166,255) #DDA6FF
- #EFB8FF (239,184,255) #EFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF