Rgb 104,46,206 to Css #682ECE Color code html values
Css 682ECE Hex Color Code for rgb 104,46,206
Css Html color #682ECE Hex color conversions, schemes, palette, combination, mixer, to rgb 104,46,206 colour codes.
Div Background-color : #682ECE
.div{ background-color : #682ECE; }
html #682ECE color code
Text/Font color #682ECE
.text{ color : #682ECE; }
My text html color #682ECE hex color code
Border html color #682ECE hex color code
.border{ border:3px solid : #682ECE; }
My div border color
Outline hex color #682ECE
.outline{ outline:2px solid #682ECE; }
My text outline color #682ECE
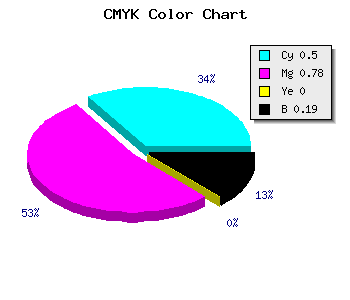
css #682ECE Color code html chart

|

|
css Text shadow : #682ECE color
.shadow{ text-shadow: 10px 10px 10px #682ECE; }
My text shadow
Css box shadow : #682ECE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#682ECE; }
My box shadow
Css Gradient html color #682ECE code
.gradient{ background-color:#682ECE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#682ECE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #682ECE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #682ECE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #682ECE 0%, #00000C 100%); background-image:linear-gradient(180deg, #682ECE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #682ECE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#682ECE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#682ECE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #682ECE Color code html values
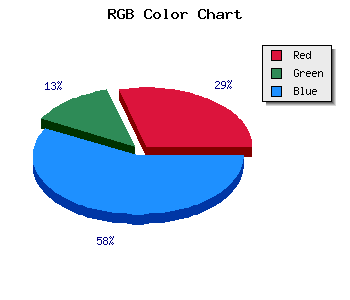
#682ECE hex color code has red green and blue "RGB color" in the proportion of 40.78% red, 18.04% green and 80.78% blue.
RGB percentage values corresponding to this are 104, 46, 206.
Html color #682ECE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #682ECE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #682ECE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #682ECE Hex Color Conversion

|

|
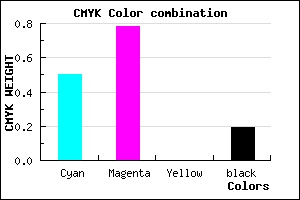
CMYK Css #682ECE Color code combination mixer
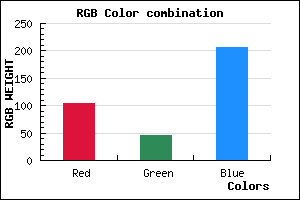
RGB Css #682ECE Color Code Combination Mixer
Css #682ECE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #682ECE hex color
a{ color: #682ECE; }
css h1,h2,h3,h4,h5,h6 : #682ECE
h1,h2,h3,h4,h5,h6{ color: #682ECE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 104,46,206 Text color with hexadecimal code
Text font color is Rgb (104,46,206)
color css codes
Luminosity of css #682ECE hex color
- #0a0414 (656404) #0a0414
- #1f0e3e (2035262) #1f0e3e
- #331767 (3348327) #331767
- #482092 (4726930) #482092
- #5d2aba (6105786) #5d2aba
- #7743d5 (7816149) #7743d5
- #946cde (9727198) #946cde
- #b396e8 (11769576) #b396e8
- #d1bff1 (13746161) #d1bff1
- #f0eafa (15788794) #f0eafa
- lighter/Darker shades: Hex values:
- #682ECE (104,46,206) #682ECE
- #5615C9 (86,21,201) #5615C9
- #4400C4 (68,0,196) #4400C4
- #3200BF (50,0,191) #3200BF
- #2000BA (32,0,186) #2000BA
- #0E00B5 (14,0,181) #0E00B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #682ECE hex color
Tints of css #682ECE hex color
- Darker/lighter shades: Hex color values:
- #000097 (104,46,206) #000097
- #7A40E0 (122,64,224) #7A40E0
- #8C52F2 (140,82,242) #8C52F2
- #9E64FF (158,100,255) #9E64FF
- #B076FF (176,118,255) #B076FF
- #C288FF (194,136,255) #C288FF
- #D49AFF (212,154,255) #D49AFF
- #E6ACFF (230,172,255) #E6ACFF
- #F8BEFF (248,190,255) #F8BEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF