Rgb 103,77,221 to Css #674DDD Color code html values
Css 674DDD Hex Color Code for rgb 103,77,221
Css Html color #674DDD Hex color conversions, schemes, palette, combination, mixer, to rgb 103,77,221 colour codes.
Div Background-color : #674DDD
.div{ background-color : #674DDD; }
html #674DDD color code
Text/Font color #674DDD
.text{ color : #674DDD; }
My text html color #674DDD hex color code
Border html color #674DDD hex color code
.border{ border:3px solid : #674DDD; }
My div border color
Outline hex color #674DDD
.outline{ outline:2px solid #674DDD; }
My text outline color #674DDD
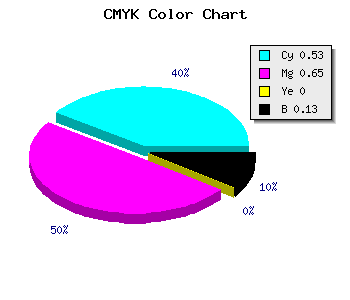
css #674DDD Color code html chart

|

|
css Text shadow : #674DDD color
.shadow{ text-shadow: 10px 10px 10px #674DDD; }
My text shadow
Css box shadow : #674DDD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#674DDD; }
My box shadow
Css Gradient html color #674DDD code
.gradient{ background-color:#674DDD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#674DDD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #674DDD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #674DDD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #674DDD 0%, #00000C 100%); background-image:linear-gradient(180deg, #674DDD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #674DDD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#674DDD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#674DDD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #674DDD Color code html values
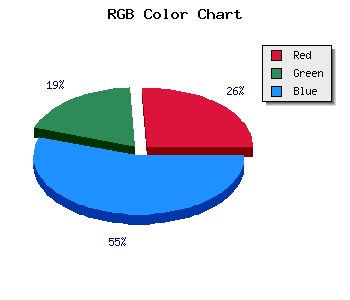
#674DDD hex color code has red green and blue "RGB color" in the proportion of 40.39% red, 30.2% green and 86.67% blue.
RGB percentage values corresponding to this are 103, 77, 221.
Html color #674DDD has 5.34% cyan, 6.52% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0.534,0.652,0, 0.133.
Web safe color #674DDD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #674DDD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #674DDD Hex Color Conversion

|

|
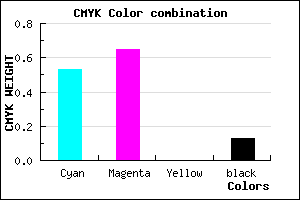
CMYK Css #674DDD Color code combination mixer
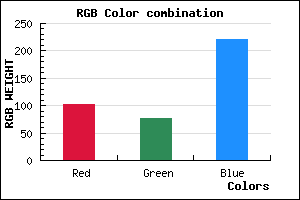
RGB Css #674DDD Color Code Combination Mixer
Css #674DDD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #674DDD hex color
a{ color: #674DDD; }
css h1,h2,h3,h4,h5,h6 : #674DDD
h1,h2,h3,h4,h5,h6{ color: #674DDD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 103,77,221 Text color with hexadecimal code
Text font color is Rgb (103,77,221)
color css codes
Luminosity of css #674DDD hex color
- #070414 (459796) #070414
- #160c40 (1444928) #160c40
- #24146a (2364522) #24146a
- #331d95 (3349909) #331d95
- #4225bf (4335039) #4225bf
- #5b3eda (5979866) #5b3eda
- #7f68e2 (8349922) #7f68e2
- #a494ea (10786026) #a494ea
- #c8bef2 (13156082) #c8bef2
- #ede9fb (15591931) #ede9fb
- lighter/Darker shades: Hex values:
- #674DDD (103,77,221) #674DDD
- #5534D8 (85,52,216) #5534D8
- #431BD3 (67,27,211) #431BD3
- #3102CE (49,2,206) #3102CE
- #1F00C9 (31,0,201) #1F00C9
- #0D00C4 (13,0,196) #0D00C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #674DDD hex color
Tints of css #674DDD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (103,77,221) #0000A6
- #795FEF (121,95,239) #795FEF
- #8B71FF (139,113,255) #8B71FF
- #9D83FF (157,131,255) #9D83FF
- #AF95FF (175,149,255) #AF95FF
- #C1A7FF (193,167,255) #C1A7FF
- #D3B9FF (211,185,255) #D3B9FF
- #E5CBFF (229,203,255) #E5CBFF
- #F7DDFF (247,221,255) #F7DDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF