Rgb 102,44,220 to Css #662CDC Color code html values
Css 662CDC Hex Color Code for rgb 102,44,220
Css Html color #662CDC Hex color conversions, schemes, palette, combination, mixer, to rgb 102,44,220 colour codes.
Div Background-color : #662CDC
.div{ background-color : #662CDC; }
html #662CDC color code
Text/Font color #662CDC
.text{ color : #662CDC; }
My text html color #662CDC hex color code
Border html color #662CDC hex color code
.border{ border:3px solid : #662CDC; }
My div border color
Outline hex color #662CDC
.outline{ outline:2px solid #662CDC; }
My text outline color #662CDC
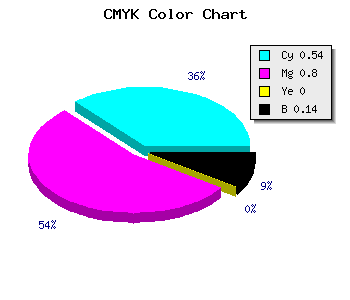
css #662CDC Color code html chart

|

|
css Text shadow : #662CDC color
.shadow{ text-shadow: 10px 10px 10px #662CDC; }
My text shadow
Css box shadow : #662CDC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#662CDC; }
My box shadow
Css Gradient html color #662CDC code
.gradient{ background-color:#662CDC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#662CDC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #662CDC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #662CDC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #662CDC 0%, #00000C 100%); background-image:linear-gradient(180deg, #662CDC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #662CDC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#662CDC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#662CDC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #662CDC Color code html values
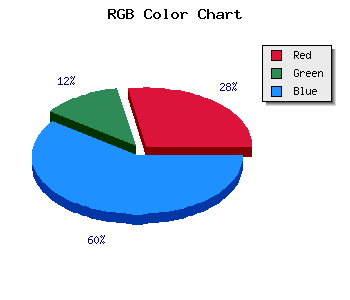
#662CDC hex color code has red green and blue "RGB color" in the proportion of 40% red, 17.25% green and 86.27% blue.
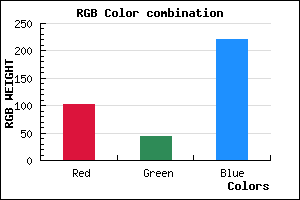
RGB percentage values corresponding to this are 102, 44, 220.
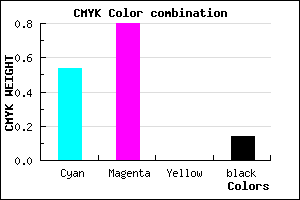
Html color #662CDC has 5.36% cyan, 8% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0.536,0.8,0, 0.137.
Web safe color #662CDC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #662CDC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #662CDC Hex Color Conversion

|

|
CMYK Css #662CDC Color code combination mixer
RGB Css #662CDC Color Code Combination Mixer
Css #662CDC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #662CDC hex color
a{ color: #662CDC; }
css h1,h2,h3,h4,h5,h6 : #662CDC
h1,h2,h3,h4,h5,h6{ color: #662CDC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 102,44,220 Text color with hexadecimal code
Text font color is Rgb (102,44,220)
color css codes
Luminosity of css #662CDC hex color
- #090315 (590613) #090315
- #1d0b41 (1903425) #1d0b41
- #30126c (3150444) #30126c
- #431999 (4397465) #431999
- #5621c3 (5644739) #5621c3
- #703ade (7355102) #703ade
- #8f65e5 (9397733) #8f65e5
- #af91ed (11506157) #af91ed
- #cfbcf4 (13614324) #cfbcf4
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #662CDC (102,44,220) #662CDC
- #5413D7 (84,19,215) #5413D7
- #4200D2 (66,0,210) #4200D2
- #3000CD (48,0,205) #3000CD
- #1E00C8 (30,0,200) #1E00C8
- #0C00C3 (12,0,195) #0C00C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #662CDC hex color
Tints of css #662CDC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (102,44,220) #0000A5
- #783EEE (120,62,238) #783EEE
- #8A50FF (138,80,255) #8A50FF
- #9C62FF (156,98,255) #9C62FF
- #AE74FF (174,116,255) #AE74FF
- #C086FF (192,134,255) #C086FF
- #D298FF (210,152,255) #D298FF
- #E4AAFF (228,170,255) #E4AAFF
- #F6BCFF (246,188,255) #F6BCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF