Rgb 101,90,173 to Css #655AAD Color code html values
Css 655AAD Hex Color Code for rgb 101,90,173
Css Html color #655AAD Hex color conversions, schemes, palette, combination, mixer, to rgb 101,90,173 colour codes.
Div Background-color : #655AAD
.div{ background-color : #655AAD; }
html #655AAD color code
Text/Font color #655AAD
.text{ color : #655AAD; }
My text html color #655AAD hex color code
Border html color #655AAD hex color code
.border{ border:3px solid : #655AAD; }
My div border color
Outline hex color #655AAD
.outline{ outline:2px solid #655AAD; }
My text outline color #655AAD
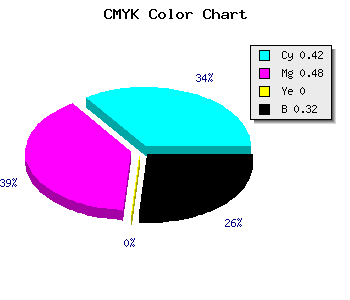
css #655AAD Color code html chart

|

|
css Text shadow : #655AAD color
.shadow{ text-shadow: 10px 10px 10px #655AAD; }
My text shadow
Css box shadow : #655AAD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#655AAD; }
My box shadow
Css Gradient html color #655AAD code
.gradient{ background-color:#655AAD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#655AAD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #655AAD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #655AAD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #655AAD 0%, #00000C 100%); background-image:linear-gradient(180deg, #655AAD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #655AAD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#655AAD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#655AAD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #655AAD Color code html values
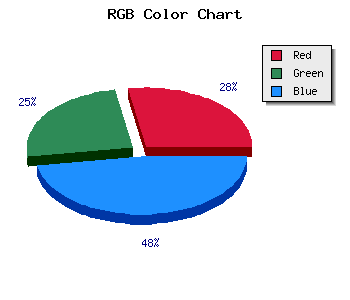
#655AAD hex color code has red green and blue "RGB color" in the proportion of 39.61% red, 35.29% green and 67.84% blue.
RGB percentage values corresponding to this are 101, 90, 173.
Html color #655AAD has 0% cyan, 0% magenta, 0% yellow and 82% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #655AAD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #655AAD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #655AAD Hex Color Conversion

|

|
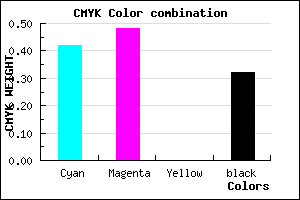
CMYK Css #655AAD Color code combination mixer
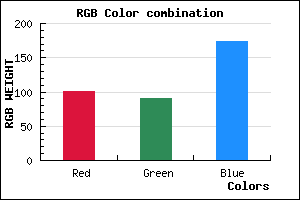
RGB Css #655AAD Color Code Combination Mixer
Css #655AAD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #655AAD hex color
a{ color: #655AAD; }
css h1,h2,h3,h4,h5,h6 : #655AAD
h1,h2,h3,h4,h5,h6{ color: #655AAD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 101,90,173 Text color with hexadecimal code
Text font color is Rgb (101,90,173)
color css codes
Luminosity of css #655AAD hex color
- #090810 (591888) #090810
- #1d1933 (1906995) #1d1933
- #302a54 (3156564) #302a54
- #433b77 (4406135) #433b77
- #564c98 (5655704) #564c98
- #7065b3 (7366067) #7065b3
- #8f87c3 (9406403) #8f87c3
- #b0a9d5 (11577813) #b0a9d5
- #cfcbe5 (13618149) #cfcbe5
- #efeef6 (15724278) #efeef6
- lighter/Darker shades: Hex values:
- #655AAD (101,90,173) #655AAD
- #5341A8 (83,65,168) #5341A8
- #4128A3 (65,40,163) #4128A3
- #2F0F9E (47,15,158) #2F0F9E
- #1D0099 (29,0,153) #1D0099
- #0B0094 (11,0,148) #0B0094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
- #000080 (0,0,128) #000080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
Color Shades of css #655AAD hex color
Tints of css #655AAD hex color
- Darker/lighter shades: Hex color values:
- #000076 (101,90,173) #000076
- #776CBF (119,108,191) #776CBF
- #897ED1 (137,126,209) #897ED1
- #9B90E3 (155,144,227) #9B90E3
- #ADA2F5 (173,162,245) #ADA2F5
- #BFB4FF (191,180,255) #BFB4FF
- #D1C6FF (209,198,255) #D1C6FF
- #E3D8FF (227,216,255) #E3D8FF
- #F5EAFF (245,234,255) #F5EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF