Rgb 100,60,174 to Css #643CAE Color code html values
Css 643CAE Hex Color Code for rgb 100,60,174
Css Html color #643CAE Hex color conversions, schemes, palette, combination, mixer, to rgb 100,60,174 colour codes.
Div Background-color : #643CAE
.div{ background-color : #643CAE; }
html #643CAE color code
Text/Font color #643CAE
.text{ color : #643CAE; }
My text html color #643CAE hex color code
Border html color #643CAE hex color code
.border{ border:3px solid : #643CAE; }
My div border color
Outline hex color #643CAE
.outline{ outline:2px solid #643CAE; }
My text outline color #643CAE
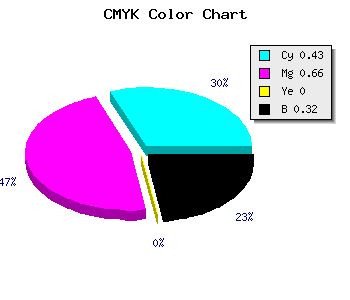
css #643CAE Color code html chart

|

|
css Text shadow : #643CAE color
.shadow{ text-shadow: 10px 10px 10px #643CAE; }
My text shadow
Css box shadow : #643CAE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#643CAE; }
My box shadow
Css Gradient html color #643CAE code
.gradient{ background-color:#643CAE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#643CAE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #643CAE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #643CAE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #643CAE 0%, #00000C 100%); background-image:linear-gradient(180deg, #643CAE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #643CAE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#643CAE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#643CAE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #643CAE Color code html values
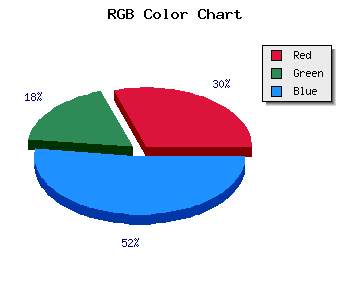
#643CAE hex color code has red green and blue "RGB color" in the proportion of 39.22% red, 23.53% green and 68.24% blue.
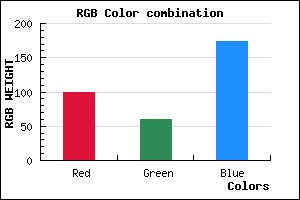
RGB percentage values corresponding to this are 100, 60, 174.
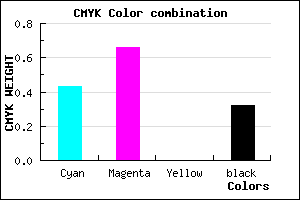
Html color #643CAE has 4.25% cyan, 6.55% magenta, 0% yellow and 81% black in CMYK color space and the corresponding CMYK values are 0.425,0.655,0, 0.318.
Web safe color #643CAE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #643CAE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #643CAE Hex Color Conversion

|

|
CMYK Css #643CAE Color code combination mixer
RGB Css #643CAE Color Code Combination Mixer
Css #643CAE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #643CAE hex color
a{ color: #643CAE; }
css h1,h2,h3,h4,h5,h6 : #643CAE
h1,h2,h3,h4,h5,h6{ color: #643CAE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 100,60,174 Text color with hexadecimal code
Text font color is Rgb (100,60,174)
color css codes
Luminosity of css #643CAE hex color
- #0a0612 (656914) #0a0612
- #211438 (2167864) #211438
- #36205e (3547230) #36205e
- #4c2e84 (4992644) #4c2e84
- #623ba9 (6437801) #623ba9
- #7c54c4 (8148164) #7c54c4
- #9879d1 (9992657) #9879d1
- #b6a0de (11968734) #b6a0de
- #d2c5eb (13813227) #d2c5eb
- #f0ecf8 (15789304) #f0ecf8
- lighter/Darker shades: Hex values:
- #643CAE (100,60,174) #643CAE
- #5223A9 (82,35,169) #5223A9
- #400AA4 (64,10,164) #400AA4
- #2E009F (46,0,159) #2E009F
- #1C009A (28,0,154) #1C009A
- #0A0095 (10,0,149) #0A0095
- #000090 (0,0,144) #000090
- #00008B (0,0,139) #00008B
- #000086 (0,0,134) #000086
- #000081 (0,0,129) #000081
- #00007C (0,0,124) #00007C
- #000077 (0,0,119) #000077
Color Shades of css #643CAE hex color
Tints of css #643CAE hex color
- Darker/lighter shades: Hex color values:
- #000077 (100,60,174) #000077
- #764EC0 (118,78,192) #764EC0
- #8860D2 (136,96,210) #8860D2
- #9A72E4 (154,114,228) #9A72E4
- #AC84F6 (172,132,246) #AC84F6
- #BE96FF (190,150,255) #BE96FF
- #D0A8FF (208,168,255) #D0A8FF
- #E2BAFF (226,186,255) #E2BAFF
- #F4CCFF (244,204,255) #F4CCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF