Rgb 0,0,24 to Css #000018 Color code html values
Css 000018 Hex Color Code for rgb 0,0,24
Css Html color #000018 Hex color conversions, schemes, palette, combination, mixer, to rgb 0,0,24 colour codes.
Div Background-color : #000018
.div{ background-color : #000018; }
html #000018 color code
Text/Font color #000018
.text{ color : #000018; }
My text html color #000018 hex color code
Border html color #000018 hex color code
.border{ border:3px solid : #000018; }
My div border color
Outline hex color #000018
.outline{ outline:2px solid #000018; }
My text outline color #000018
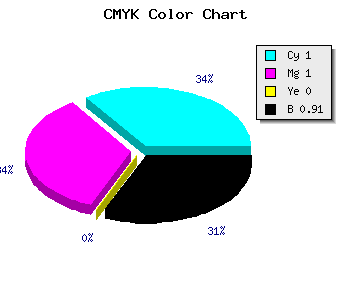
css #000018 Color code html chart

|

|
css Text shadow : #000018 color
.shadow{ text-shadow: 10px 10px 10px #000018; }
My text shadow
Css box shadow : #000018 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#000018; }
My box shadow
Css Gradient html color #000018 code
.gradient{ background-color:#000018; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#000018, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #000018 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #000018 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #000018 0%, #00000C 100%); background-image:linear-gradient(180deg, #000018 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #000018 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#000018), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#000018; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #000018 Color code html values
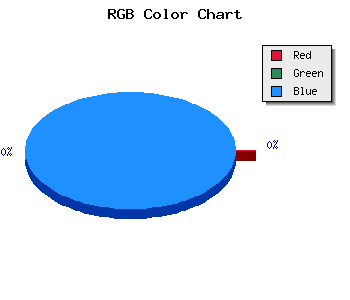
#000018 hex color code has red green and blue "RGB color" in the proportion of 0% red, 0% green and 9.41% blue.
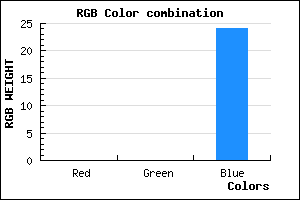
RGB percentage values corresponding to this are 0, 0, 24.
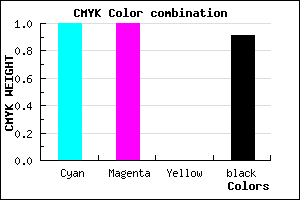
Html color #000018 has 0% cyan, 0% magenta, 0% yellow and 231% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #000018 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #000018 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #000018 Hex Color Conversion

|

|
CMYK Css #000018 Color code combination mixer
RGB Css #000018 Color Code Combination Mixer
Css #000018 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #000018 hex color
a{ color: #000018; }
css h1,h2,h3,h4,h5,h6 : #000018
h1,h2,h3,h4,h5,h6{ color: #000018;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 0,0,24 Text color with hexadecimal code
Text font color is Rgb (0,0,24)
color css codes
Luminosity of css #000018 hex color
- #000018 (24) #000018
- #00004c (76) #00004c
- #00007e (126) #00007e
- #0000b2 (178) #0000b2
- #0000e4 (228) #0000e4
- #1919ff (1645055) #1919ff
- #4b4bff (4934655) #4b4bff
- #7f7fff (8355839) #7f7fff
- #b1b1ff (11645439) #b1b1ff
- #e5e5ff (15066623) #e5e5ff
- lighter/Darker shades: Hex values:
- #000018 (0,0,24) #000018
- #000013 (0,0,19) #000013
- #00000E (0,0,14) #00000E
- #000009 (0,0,9) #000009
- #000004 (0,0,4) #000004
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
- #000000 (0,0,0) #000000
Color Shades of css #000018 hex color
Tints of css #000018 hex color
- Darker/lighter shades: Hex color values:
- #000000 (0,0,24) #000000
- #12122A (18,18,42) #12122A
- #24243C (36,36,60) #24243C
- #36364E (54,54,78) #36364E
- #484860 (72,72,96) #484860
- #5A5A72 (90,90,114) #5A5A72
- #6C6C84 (108,108,132) #6C6C84
- #7E7E96 (126,126,150) #7E7E96
- #9090A8 (144,144,168) #9090A8
- #A2A2BA (162,162,186) #A2A2BA
- #B4B4CC (180,180,204) #B4B4CC
- #C6C6DE (198,198,222) #C6C6DE