Rgb 96,92,238 to Css #605CEE Color code html values
Css 605CEE Hex Color Code for rgb 96,92,238
Css Html color #605CEE Hex color conversions, schemes, palette, combination, mixer, to rgb 96,92,238 colour codes.
Div Background-color : #605CEE
.div{ background-color : #605CEE; }
html #605CEE color code
Text/Font color #605CEE
.text{ color : #605CEE; }
My text html color #605CEE hex color code
Border html color #605CEE hex color code
.border{ border:3px solid : #605CEE; }
My div border color
Outline hex color #605CEE
.outline{ outline:2px solid #605CEE; }
My text outline color #605CEE
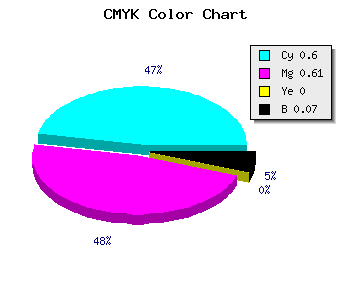
css #605CEE Color code html chart

|

|
css Text shadow : #605CEE color
.shadow{ text-shadow: 10px 10px 10px #605CEE; }
My text shadow
Css box shadow : #605CEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#605CEE; }
My box shadow
Css Gradient html color #605CEE code
.gradient{ background-color:#605CEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#605CEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #605CEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #605CEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #605CEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #605CEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #605CEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#605CEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#605CEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #605CEE Color code html values
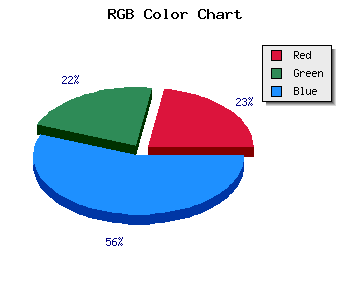
#605CEE hex color code has red green and blue "RGB color" in the proportion of 37.65% red, 36.08% green and 93.33% blue.
RGB percentage values corresponding to this are 96, 92, 238.
Html color #605CEE has 5.97% cyan, 6.13% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0.597,0.613,0, 0.067.
Web safe color #605CEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #605CEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #605CEE Hex Color Conversion

|

|
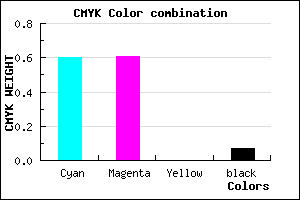
CMYK Css #605CEE Color code combination mixer
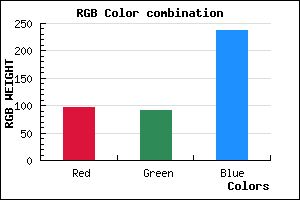
RGB Css #605CEE Color Code Combination Mixer
Css #605CEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #605CEE hex color
a{ color: #605CEE; }
css h1,h2,h3,h4,h5,h6 : #605CEE
h1,h2,h3,h4,h5,h6{ color: #605CEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 96,92,238 Text color with hexadecimal code
Text font color is Rgb (96,92,238)
color css codes
Luminosity of css #605CEE hex color
- #030216 (197142) #030216
- #090745 (591685) #090745
- #0e0c72 (920690) #0e0c72
- #1411a1 (1315233) #1411a1
- #1a15cf (1709519) #1a15cf
- #332fe9 (3354601) #332fe9
- #5f5cee (6249710) #5f5cee
- #8d8bf3 (9276403) #8d8bf3
- #bab8f8 (12237048) #bab8f8
- #e8e7fd (15263741) #e8e7fd
- lighter/Darker shades: Hex values:
- #605CEE (96,92,238) #605CEE
- #4E43E9 (78,67,233) #4E43E9
- #3C2AE4 (60,42,228) #3C2AE4
- #2A11DF (42,17,223) #2A11DF
- #1800DA (24,0,218) #1800DA
- #0600D5 (6,0,213) #0600D5
- #0000D0 (0,0,208) #0000D0
- #0000CB (0,0,203) #0000CB
- #0000C6 (0,0,198) #0000C6
- #0000C1 (0,0,193) #0000C1
- #0000BC (0,0,188) #0000BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #605CEE hex color
Tints of css #605CEE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (96,92,238) #0000B7
- #726EFF (114,110,255) #726EFF
- #8480FF (132,128,255) #8480FF
- #9692FF (150,146,255) #9692FF
- #A8A4FF (168,164,255) #A8A4FF
- #BAB6FF (186,182,255) #BAB6FF
- #CCC8FF (204,200,255) #CCC8FF
- #DEDAFF (222,218,255) #DEDAFF
- #F0ECFF (240,236,255) #F0ECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF