Rgb 251,217,255 to Css #FBD9FF Color code html values
Css FBD9FF Hex Color Code for rgb 251,217,255
Css Html color #FBD9FF Hex color conversions, schemes, palette, combination, mixer, to rgb 251,217,255 colour codes.
Div Background-color : #FBD9FF
.div{ background-color : #FBD9FF; }
html #FBD9FF color code
Text/Font color #FBD9FF
.text{ color : #FBD9FF; }
My text html color #FBD9FF hex color code
Border html color #FBD9FF hex color code
.border{ border:3px solid : #FBD9FF; }
My div border color
Outline hex color #FBD9FF
.outline{ outline:2px solid #FBD9FF; }
My text outline color #FBD9FF
css #FBD9FF Color code html chart

|

|
css Text shadow : #FBD9FF color
.shadow{ text-shadow: 10px 10px 10px #FBD9FF; }
My text shadow
Css box shadow : #FBD9FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FBD9FF; }
My box shadow
Css Gradient html color #FBD9FF code
.gradient{ background-color:#FBD9FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FBD9FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FBD9FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FBD9FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FBD9FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FBD9FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FBD9FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FBD9FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FBD9FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FBD9FF Color code html values
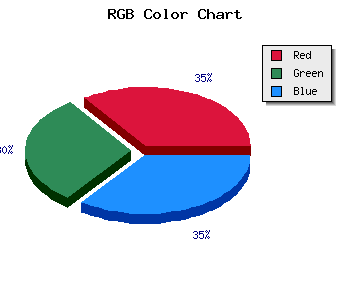
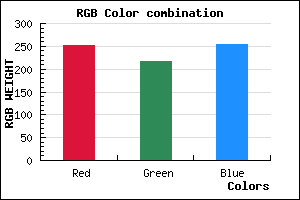
#FBD9FF hex color code has red green and blue "RGB color" in the proportion of 98.43% red, 85.1% green and 100% blue.
RGB percentage values corresponding to this are 251, 217, 255.
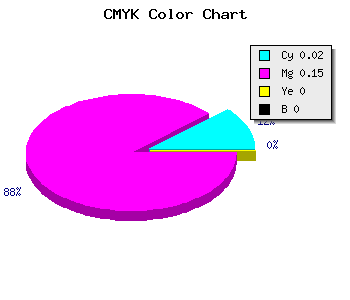
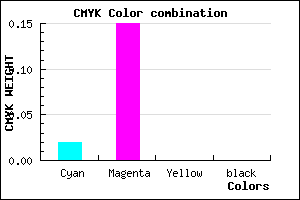
Html color #FBD9FF has 0.16% cyan, 1.49% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.016,0.149,0, 0.
Web safe color #FBD9FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FBD9FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FBD9FF Hex Color Conversion

|

|
CMYK Css #FBD9FF Color code combination mixer
RGB Css #FBD9FF Color Code Combination Mixer
Css #FBD9FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FBD9FF hex color
a{ color: #FBD9FF; }
css h1,h2,h3,h4,h5,h6 : #FBD9FF
h1,h2,h3,h4,h5,h6{ color: #FBD9FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 251,217,255 Text color with hexadecimal code
Text font color is Rgb (251,217,255)
color css codes
Luminosity of css #FBD9FF hex color
- #150018 (1376280) #150018
- #44004c (4456524) #44004c
- #71007e (7405694) #71007e
- #9f00b2 (10420402) #9f00b2
- #cc00e4 (13369572) #cc00e4
- #e719ff (15145471) #e719ff
- #ec4bff (15485951) #ec4bff
- #f17fff (15826943) #f17fff
- #f7b1ff (16232959) #f7b1ff
- #fce5ff (16573951) #fce5ff
- lighter/Darker shades: Hex values:
- #FBD9FF (251,217,255) #FBD9FF
- #E9C0FA (233,192,250) #E9C0FA
- #D7A7F5 (215,167,245) #D7A7F5
- #C58EF0 (197,142,240) #C58EF0
- #B375EB (179,117,235) #B375EB
- #A15CE6 (161,92,230) #A15CE6
- #8F43E1 (143,67,225) #8F43E1
- #7D2ADC (125,42,220) #7D2ADC
- #6B11D7 (107,17,215) #6B11D7
- #5900D2 (89,0,210) #5900D2
- #4700CD (71,0,205) #4700CD
- #3500C8 (53,0,200) #3500C8
Color Shades of css #FBD9FF hex color
Tints of css #FBD9FF hex color
- Darker/lighter shades: Hex color values:
- #3500C8 (251,217,255) #3500C8
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF