Rgb 238,220,255 to Css #EEDCFF Color code html values
Css EEDCFF Hex Color Code for rgb 238,220,255
Css Html color #EEDCFF Hex color conversions, schemes, palette, combination, mixer, to rgb 238,220,255 colour codes.
Div Background-color : #EEDCFF
.div{ background-color : #EEDCFF; }
html #EEDCFF color code
Text/Font color #EEDCFF
.text{ color : #EEDCFF; }
My text html color #EEDCFF hex color code
Border html color #EEDCFF hex color code
.border{ border:3px solid : #EEDCFF; }
My div border color
Outline hex color #EEDCFF
.outline{ outline:2px solid #EEDCFF; }
My text outline color #EEDCFF
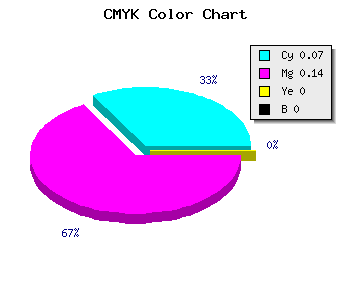
css #EEDCFF Color code html chart

|

|
css Text shadow : #EEDCFF color
.shadow{ text-shadow: 10px 10px 10px #EEDCFF; }
My text shadow
Css box shadow : #EEDCFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EEDCFF; }
My box shadow
Css Gradient html color #EEDCFF code
.gradient{ background-color:#EEDCFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EEDCFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EEDCFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EEDCFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EEDCFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EEDCFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EEDCFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EEDCFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EEDCFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EEDCFF Color code html values
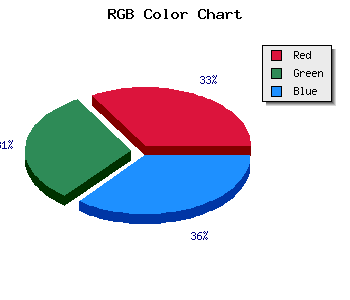
#EEDCFF hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 86.27% green and 100% blue.
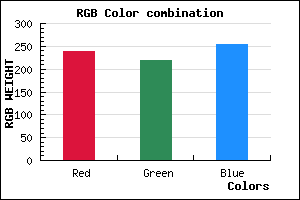
RGB percentage values corresponding to this are 238, 220, 255.
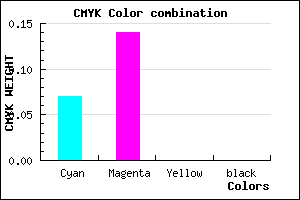
Html color #EEDCFF has 0.67% cyan, 1.37% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.067,0.137,0, 0.
Web safe color #EEDCFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EEDCFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EEDCFF Hex Color Conversion

|

|
CMYK Css #EEDCFF Color code combination mixer
RGB Css #EEDCFF Color Code Combination Mixer
Css #EEDCFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EEDCFF hex color
a{ color: #EEDCFF; }
css h1,h2,h3,h4,h5,h6 : #EEDCFF
h1,h2,h3,h4,h5,h6{ color: #EEDCFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,220,255 Text color with hexadecimal code
Text font color is Rgb (238,220,255)
color css codes
Luminosity of css #EEDCFF hex color
- #0c0018 (786456) #0c0018
- #27004c (2555980) #27004c
- #41007e (4259966) #41007e
- #5c00b2 (6029490) #5c00b2
- #7600e4 (7733476) #7600e4
- #9019ff (9443839) #9019ff
- #a84bff (11029503) #a84bff
- #c17fff (12681215) #c17fff
- #d9b1ff (14266879) #d9b1ff
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #EEDCFF (238,220,255) #EEDCFF
- #DCC3FA (220,195,250) #DCC3FA
- #CAAAF5 (202,170,245) #CAAAF5
- #B891F0 (184,145,240) #B891F0
- #A678EB (166,120,235) #A678EB
- #945FE6 (148,95,230) #945FE6
- #8246E1 (130,70,225) #8246E1
- #702DDC (112,45,220) #702DDC
- #5E14D7 (94,20,215) #5E14D7
- #4C00D2 (76,0,210) #4C00D2
- #3A00CD (58,0,205) #3A00CD
- #2800C8 (40,0,200) #2800C8
Color Shades of css #EEDCFF hex color
Tints of css #EEDCFF hex color
- Darker/lighter shades: Hex color values:
- #2800C8 (238,220,255) #2800C8
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF