Rgb 234,207,253 to Css #EACFFD Color code html values
Css EACFFD Hex Color Code for rgb 234,207,253
Css Html color #EACFFD Hex color conversions, schemes, palette, combination, mixer, to rgb 234,207,253 colour codes.
Div Background-color : #EACFFD
.div{ background-color : #EACFFD; }
html #EACFFD color code
Text/Font color #EACFFD
.text{ color : #EACFFD; }
My text html color #EACFFD hex color code
Border html color #EACFFD hex color code
.border{ border:3px solid : #EACFFD; }
My div border color
Outline hex color #EACFFD
.outline{ outline:2px solid #EACFFD; }
My text outline color #EACFFD
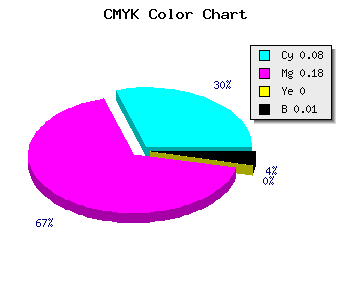
css #EACFFD Color code html chart

|

|
css Text shadow : #EACFFD color
.shadow{ text-shadow: 10px 10px 10px #EACFFD; }
My text shadow
Css box shadow : #EACFFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EACFFD; }
My box shadow
Css Gradient html color #EACFFD code
.gradient{ background-color:#EACFFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EACFFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EACFFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EACFFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EACFFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #EACFFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EACFFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EACFFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EACFFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EACFFD Color code html values
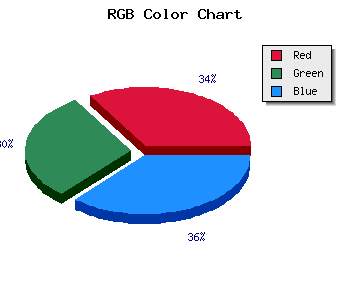
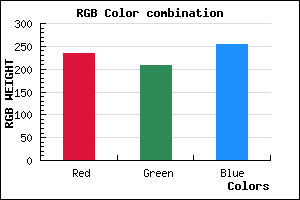
#EACFFD hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 81.18% green and 99.22% blue.
RGB percentage values corresponding to this are 234, 207, 253.
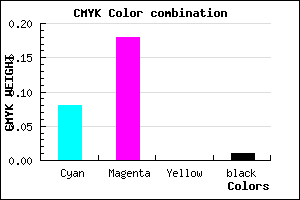
Html color #EACFFD has 0.75% cyan, 1.82% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0.075,0.182,0, 0.008.
Web safe color #EACFFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EACFFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EACFFD Hex Color Conversion

|

|
CMYK Css #EACFFD Color code combination mixer
RGB Css #EACFFD Color Code Combination Mixer
Css #EACFFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EACFFD hex color
a{ color: #EACFFD; }
css h1,h2,h3,h4,h5,h6 : #EACFFD
h1,h2,h3,h4,h5,h6{ color: #EACFFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,207,253 Text color with hexadecimal code
Text font color is Rgb (234,207,253)
color css codes
Luminosity of css #EACFFD hex color
- #0e0117 (917783) #0e0117
- #2c0349 (2884425) #2c0349
- #490579 (4785529) #490579
- #6707ab (6752171) #6707ab
- #8509db (8718811) #8509db
- #9f22f6 (10429174) #9f22f6
- #b452f8 (11817720) #b452f8
- #c984fa (13206778) #c984fa
- #deb4fc (14595324) #deb4fc
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #EACFFD (234,207,253) #EACFFD
- #D8B6F8 (216,182,248) #D8B6F8
- #C69DF3 (198,157,243) #C69DF3
- #B484EE (180,132,238) #B484EE
- #A26BE9 (162,107,233) #A26BE9
- #9052E4 (144,82,228) #9052E4
- #7E39DF (126,57,223) #7E39DF
- #6C20DA (108,32,218) #6C20DA
- #5A07D5 (90,7,213) #5A07D5
- #4800D0 (72,0,208) #4800D0
- #3600CB (54,0,203) #3600CB
- #2400C6 (36,0,198) #2400C6
Color Shades of css #EACFFD hex color
Tints of css #EACFFD hex color
- Darker/lighter shades: Hex color values:
- #2400C6 (234,207,253) #2400C6
- #FCE1FF (252,225,255) #FCE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF