Rgb 234,178,255 to Css #EAB2FF Color code html values
Css EAB2FF Hex Color Code for rgb 234,178,255
Css Html color #EAB2FF Hex color conversions, schemes, palette, combination, mixer, to rgb 234,178,255 colour codes.
Div Background-color : #EAB2FF
.div{ background-color : #EAB2FF; }
html #EAB2FF color code
Text/Font color #EAB2FF
.text{ color : #EAB2FF; }
My text html color #EAB2FF hex color code
Border html color #EAB2FF hex color code
.border{ border:3px solid : #EAB2FF; }
My div border color
Outline hex color #EAB2FF
.outline{ outline:2px solid #EAB2FF; }
My text outline color #EAB2FF
css #EAB2FF Color code html chart

|

|
css Text shadow : #EAB2FF color
.shadow{ text-shadow: 10px 10px 10px #EAB2FF; }
My text shadow
Css box shadow : #EAB2FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EAB2FF; }
My box shadow
Css Gradient html color #EAB2FF code
.gradient{ background-color:#EAB2FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EAB2FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EAB2FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EAB2FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EAB2FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EAB2FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EAB2FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EAB2FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EAB2FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EAB2FF Color code html values
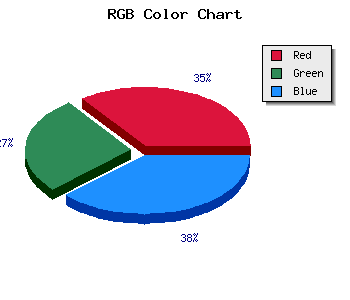
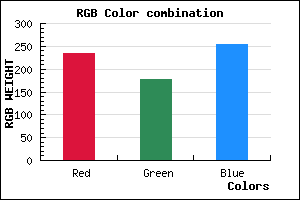
#EAB2FF hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 69.8% green and 100% blue.
RGB percentage values corresponding to this are 234, 178, 255.
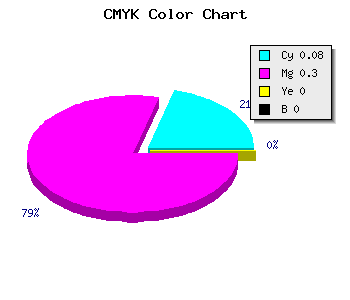
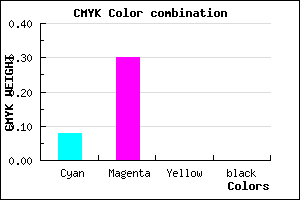
Html color #EAB2FF has 0.82% cyan, 3.02% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.082,0.302,0, 0.
Web safe color #EAB2FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EAB2FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EAB2FF Hex Color Conversion

|

|
CMYK Css #EAB2FF Color code combination mixer
RGB Css #EAB2FF Color Code Combination Mixer
Css #EAB2FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EAB2FF hex color
a{ color: #EAB2FF; }
css h1,h2,h3,h4,h5,h6 : #EAB2FF
h1,h2,h3,h4,h5,h6{ color: #EAB2FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,178,255 Text color with hexadecimal code
Text font color is Rgb (234,178,255)
color css codes
Luminosity of css #EAB2FF hex color
- #120018 (1179672) #120018
- #37004c (3604556) #37004c
- #5c007e (6029438) #5c007e
- #8200b2 (8519858) #8200b2
- #a600e4 (10879204) #a600e4
- #c119ff (12655103) #c119ff
- #ce4bff (13519871) #ce4bff
- #dc7fff (14450687) #dc7fff
- #eab1ff (15380991) #eab1ff
- #f8e5ff (16311807) #f8e5ff
- lighter/Darker shades: Hex values:
- #EAB2FF (234,178,255) #EAB2FF
- #D899FA (216,153,250) #D899FA
- #C680F5 (198,128,245) #C680F5
- #B467F0 (180,103,240) #B467F0
- #A24EEB (162,78,235) #A24EEB
- #9035E6 (144,53,230) #9035E6
- #7E1CE1 (126,28,225) #7E1CE1
- #6C03DC (108,3,220) #6C03DC
- #5A00D7 (90,0,215) #5A00D7
- #4800D2 (72,0,210) #4800D2
- #3600CD (54,0,205) #3600CD
- #2400C8 (36,0,200) #2400C8
Color Shades of css #EAB2FF hex color
Tints of css #EAB2FF hex color
- Darker/lighter shades: Hex color values:
- #2400C8 (234,178,255) #2400C8
- #FCC4FF (252,196,255) #FCC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF