Rgb 227,161,241 to Css #E3A1F1 Color code html values
Css E3A1F1 Hex Color Code for rgb 227,161,241
Css Html color #E3A1F1 Hex color conversions, schemes, palette, combination, mixer, to rgb 227,161,241 colour codes.
Div Background-color : #E3A1F1
.div{ background-color : #E3A1F1; }
html #E3A1F1 color code
Text/Font color #E3A1F1
.text{ color : #E3A1F1; }
My text html color #E3A1F1 hex color code
Border html color #E3A1F1 hex color code
.border{ border:3px solid : #E3A1F1; }
My div border color
Outline hex color #E3A1F1
.outline{ outline:2px solid #E3A1F1; }
My text outline color #E3A1F1
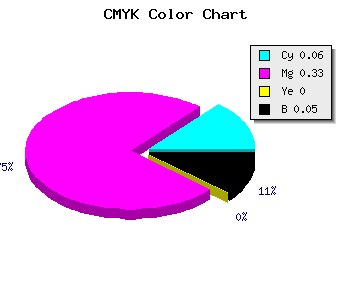
css #E3A1F1 Color code html chart

|

|
css Text shadow : #E3A1F1 color
.shadow{ text-shadow: 10px 10px 10px #E3A1F1; }
My text shadow
Css box shadow : #E3A1F1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E3A1F1; }
My box shadow
Css Gradient html color #E3A1F1 code
.gradient{ background-color:#E3A1F1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E3A1F1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E3A1F1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E3A1F1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E3A1F1 0%, #00000C 100%); background-image:linear-gradient(180deg, #E3A1F1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E3A1F1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E3A1F1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E3A1F1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E3A1F1 Color code html values
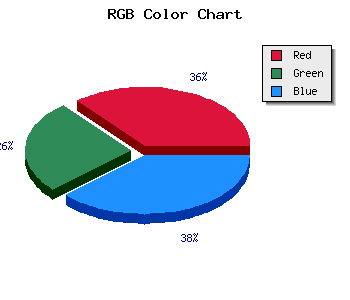
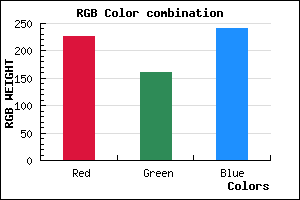
#E3A1F1 hex color code has red green and blue "RGB color" in the proportion of 89.02% red, 63.14% green and 94.51% blue.
RGB percentage values corresponding to this are 227, 161, 241.
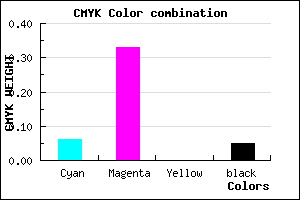
Html color #E3A1F1 has 0% cyan, 0% magenta, 0% yellow and 14% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E3A1F1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E3A1F1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E3A1F1 Hex Color Conversion

|

|
CMYK Css #E3A1F1 Color code combination mixer
RGB Css #E3A1F1 Color Code Combination Mixer
Css #E3A1F1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E3A1F1 hex color
a{ color: #E3A1F1; }
css h1,h2,h3,h4,h5,h6 : #E3A1F1
h1,h2,h3,h4,h5,h6{ color: #E3A1F1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 227,161,241 Text color with hexadecimal code
Text font color is Rgb (227,161,241)
color css codes
Luminosity of css #E3A1F1 hex color
- #120315 (1180437) #120315
- #380a42 (3672642) #380a42
- #5d106e (6099054) #5d106e
- #84179b (8656795) #84179b
- #a91ec6 (11083462) #a91ec6
- #c337e1 (12793825) #c337e1
- #d062e8 (13656808) #d062e8
- #de90ee (14586094) #de90ee
- #ebbbf5 (15449077) #ebbbf5
- #f8e8fc (16312572) #f8e8fc
- lighter/Darker shades: Hex values:
- #E3A1F1 (227,161,241) #E3A1F1
- #D188EC (209,136,236) #D188EC
- #BF6FE7 (191,111,231) #BF6FE7
- #AD56E2 (173,86,226) #AD56E2
- #9B3DDD (155,61,221) #9B3DDD
- #8924D8 (137,36,216) #8924D8
- #770BD3 (119,11,211) #770BD3
- #6500CE (101,0,206) #6500CE
- #5300C9 (83,0,201) #5300C9
- #4100C4 (65,0,196) #4100C4
- #2F00BF (47,0,191) #2F00BF
- #1D00BA (29,0,186) #1D00BA
Color Shades of css #E3A1F1 hex color
Tints of css #E3A1F1 hex color
- Darker/lighter shades: Hex color values:
- #1D00BA (227,161,241) #1D00BA
- #F5B3FF (245,179,255) #F5B3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF