Rgb 222,207,255 to Css #DECFFF Color code html values
Css DECFFF Hex Color Code for rgb 222,207,255
Css Html color #DECFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 222,207,255 colour codes.
Div Background-color : #DECFFF
.div{ background-color : #DECFFF; }
html #DECFFF color code
Text/Font color #DECFFF
.text{ color : #DECFFF; }
My text html color #DECFFF hex color code
Border html color #DECFFF hex color code
.border{ border:3px solid : #DECFFF; }
My div border color
Outline hex color #DECFFF
.outline{ outline:2px solid #DECFFF; }
My text outline color #DECFFF
css #DECFFF Color code html chart

|

|
css Text shadow : #DECFFF color
.shadow{ text-shadow: 10px 10px 10px #DECFFF; }
My text shadow
Css box shadow : #DECFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DECFFF; }
My box shadow
Css Gradient html color #DECFFF code
.gradient{ background-color:#DECFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DECFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DECFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DECFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DECFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DECFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DECFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DECFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DECFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DECFFF Color code html values
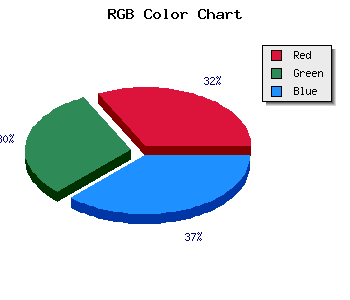
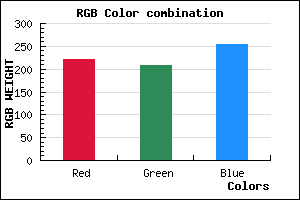
#DECFFF hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 81.18% green and 100% blue.
RGB percentage values corresponding to this are 222, 207, 255.
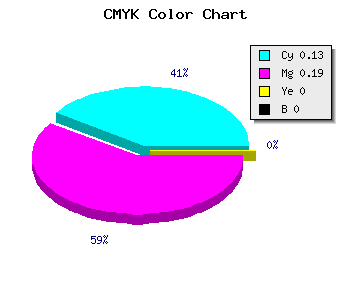
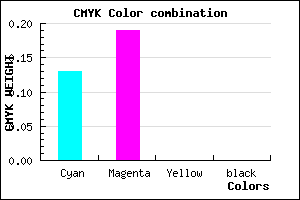
Html color #DECFFF has 1.29% cyan, 1.88% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.129,0.188,0, 0.
Web safe color #DECFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DECFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DECFFF Hex Color Conversion

|

|
CMYK Css #DECFFF Color code combination mixer
RGB Css #DECFFF Color Code Combination Mixer
Css #DECFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DECFFF hex color
a{ color: #DECFFF; }
css h1,h2,h3,h4,h5,h6 : #DECFFF
h1,h2,h3,h4,h5,h6{ color: #DECFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,207,255 Text color with hexadecimal code
Text font color is Rgb (222,207,255)
color css codes
Luminosity of css #DECFFF hex color
- #070018 (458776) #070018
- #17004c (1507404) #17004c
- #27007e (2556030) #27007e
- #3600b2 (3539122) #3600b2
- #4600e4 (4587748) #4600e4
- #5f19ff (6232575) #5f19ff
- #824bff (8539135) #824bff
- #a67fff (10911743) #a67fff
- #c9b1ff (13218303) #c9b1ff
- #ede5ff (15590911) #ede5ff
- lighter/Darker shades: Hex values:
- #DECFFF (222,207,255) #DECFFF
- #CCB6FA (204,182,250) #CCB6FA
- #BA9DF5 (186,157,245) #BA9DF5
- #A884F0 (168,132,240) #A884F0
- #966BEB (150,107,235) #966BEB
- #8452E6 (132,82,230) #8452E6
- #7239E1 (114,57,225) #7239E1
- #6020DC (96,32,220) #6020DC
- #4E07D7 (78,7,215) #4E07D7
- #3C00D2 (60,0,210) #3C00D2
- #2A00CD (42,0,205) #2A00CD
- #1800C8 (24,0,200) #1800C8
Color Shades of css #DECFFF hex color
Tints of css #DECFFF hex color
- Darker/lighter shades: Hex color values:
- #1800C8 (222,207,255) #1800C8
- #F0E1FF (240,225,255) #F0E1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF