Rgb 220,203,229 to Css #DCCBE5 Color code html values
Css DCCBE5 Hex Color Code for rgb 220,203,229
Css Html color #DCCBE5 Hex color conversions, schemes, palette, combination, mixer, to rgb 220,203,229 colour codes.
Div Background-color : #DCCBE5
.div{ background-color : #DCCBE5; }
html #DCCBE5 color code
Text/Font color #DCCBE5
.text{ color : #DCCBE5; }
My text html color #DCCBE5 hex color code
Border html color #DCCBE5 hex color code
.border{ border:3px solid : #DCCBE5; }
My div border color
Outline hex color #DCCBE5
.outline{ outline:2px solid #DCCBE5; }
My text outline color #DCCBE5
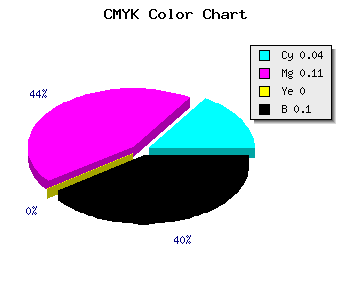
css #DCCBE5 Color code html chart

|

|
css Text shadow : #DCCBE5 color
.shadow{ text-shadow: 10px 10px 10px #DCCBE5; }
My text shadow
Css box shadow : #DCCBE5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCCBE5; }
My box shadow
Css Gradient html color #DCCBE5 code
.gradient{ background-color:#DCCBE5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCCBE5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCCBE5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCCBE5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCCBE5 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCCBE5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCCBE5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCCBE5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCCBE5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCCBE5 Color code html values
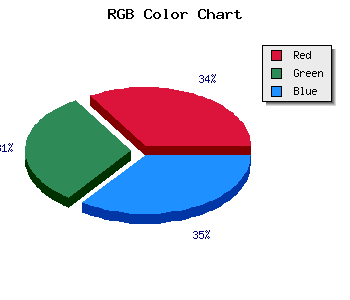
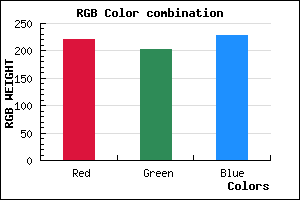
#DCCBE5 hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 79.61% green and 89.8% blue.
RGB percentage values corresponding to this are 220, 203, 229.
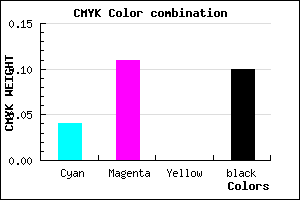
Html color #DCCBE5 has 0.39% cyan, 1.14% magenta, 0% yellow and 26% black in CMYK color space and the corresponding CMYK values are 0.039,0.114,0, 0.102.
Web safe color #DCCBE5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCCBE5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCCBE5 Hex Color Conversion

|

|
CMYK Css #DCCBE5 Color code combination mixer
RGB Css #DCCBE5 Color Code Combination Mixer
Css #DCCBE5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCCBE5 hex color
a{ color: #DCCBE5; }
css h1,h2,h3,h4,h5,h6 : #DCCBE5
h1,h2,h3,h4,h5,h6{ color: #DCCBE5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,203,229 Text color with hexadecimal code
Text font color is Rgb (220,203,229)
color css codes
Luminosity of css #DCCBE5 hex color
- #0d0810 (854032) #0d0810
- #2a1933 (2758963) #2a1933
- #462a54 (4598356) #462a54
- #623b77 (6437751) #623b77
- #7e4c98 (8277144) #7e4c98
- #9866b2 (9987762) #9866b2
- #af87c3 (11503555) #af87c3
- #c6aad4 (13019860) #c6aad4
- #dccbe5 (14470117) #dccbe5
- #f3eef6 (15986422) #f3eef6
- lighter/Darker shades: Hex values:
- #DCCBE5 (220,203,229) #DCCBE5
- #CAB2E0 (202,178,224) #CAB2E0
- #B899DB (184,153,219) #B899DB
- #A680D6 (166,128,214) #A680D6
- #9467D1 (148,103,209) #9467D1
- #824ECC (130,78,204) #824ECC
- #7035C7 (112,53,199) #7035C7
- #5E1CC2 (94,28,194) #5E1CC2
- #4C03BD (76,3,189) #4C03BD
- #3A00B8 (58,0,184) #3A00B8
- #2800B3 (40,0,179) #2800B3
- #1600AE (22,0,174) #1600AE
Color Shades of css #DCCBE5 hex color
Tints of css #DCCBE5 hex color
- Darker/lighter shades: Hex color values:
- #1600AE (220,203,229) #1600AE
- #EEDDF7 (238,221,247) #EEDDF7
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF