Rgb 202,202,218 to Css #CACADA Color code html values
Css CACADA Hex Color Code for rgb 202,202,218
Css Html color #CACADA Hex color conversions, schemes, palette, combination, mixer, to rgb 202,202,218 colour codes.
Div Background-color : #CACADA
.div{ background-color : #CACADA; }
html #CACADA color code
Text/Font color #CACADA
.text{ color : #CACADA; }
My text html color #CACADA hex color code
Border html color #CACADA hex color code
.border{ border:3px solid : #CACADA; }
My div border color
Outline hex color #CACADA
.outline{ outline:2px solid #CACADA; }
My text outline color #CACADA
css #CACADA Color code html chart

|

|
css Text shadow : #CACADA color
.shadow{ text-shadow: 10px 10px 10px #CACADA; }
My text shadow
Css box shadow : #CACADA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CACADA; }
My box shadow
Css Gradient html color #CACADA code
.gradient{ background-color:#CACADA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CACADA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CACADA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CACADA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CACADA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CACADA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CACADA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CACADA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CACADA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CACADA Color code html values
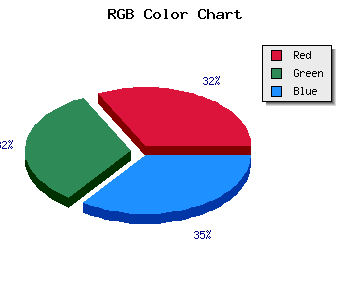
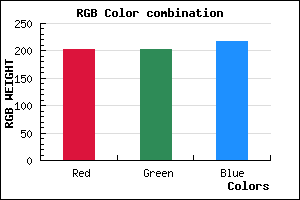
#CACADA hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 79.22% green and 85.49% blue.
RGB percentage values corresponding to this are 202, 202, 218.
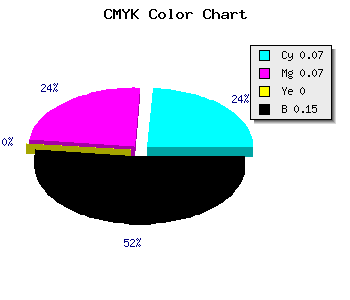
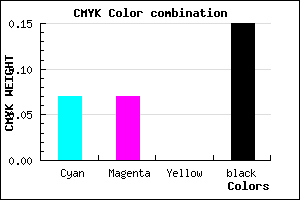
Html color #CACADA has 0.73% cyan, 0.73% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0.073,0.073,0, 0.145.
Web safe color #CACADA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CACADA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CACADA Hex Color Conversion

|

|
CMYK Css #CACADA Color code combination mixer
RGB Css #CACADA Color Code Combination Mixer
Css #CACADA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CACADA hex color
a{ color: #CACADA; }
css h1,h2,h3,h4,h5,h6 : #CACADA
h1,h2,h3,h4,h5,h6{ color: #CACADA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,202,218 Text color with hexadecimal code
Text font color is Rgb (202,202,218)
color css codes
Luminosity of css #CACADA hex color
- #0a0a0e (657934) #0a0a0e
- #1f1f2d (2039597) #1f1f2d
- #34344a (3421258) #34344a
- #494969 (4802921) #494969
- #5e5e86 (6184582) #5e5e86
- #7878a0 (7895200) #7878a0
- #9595b5 (9803189) #9595b5
- #b4b4ca (11842762) #b4b4ca
- #d1d1df (13750751) #d1d1df
- #f0f0f4 (15790324) #f0f0f4
- lighter/Darker shades: Hex values:
- #CACADA (202,202,218) #CACADA
- #B8B1D5 (184,177,213) #B8B1D5
- #A698D0 (166,152,208) #A698D0
- #947FCB (148,127,203) #947FCB
- #8266C6 (130,102,198) #8266C6
- #704DC1 (112,77,193) #704DC1
- #5E34BC (94,52,188) #5E34BC
- #4C1BB7 (76,27,183) #4C1BB7
- #3A02B2 (58,2,178) #3A02B2
- #2800AD (40,0,173) #2800AD
- #1600A8 (22,0,168) #1600A8
- #0400A3 (4,0,163) #0400A3
Color Shades of css #CACADA hex color
Tints of css #CACADA hex color
- Darker/lighter shades: Hex color values:
- #0400A3 (202,202,218) #0400A3
- #DCDCEC (220,220,236) #DCDCEC
- #EEEEFE (238,238,254) #EEEEFE
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF