Rgb 201,126,255 to Css #C97EFF Color code html values
Css C97EFF Hex Color Code for rgb 201,126,255
Css Html color #C97EFF Hex color conversions, schemes, palette, combination, mixer, to rgb 201,126,255 colour codes.
Div Background-color : #C97EFF
.div{ background-color : #C97EFF; }
html #C97EFF color code
Text/Font color #C97EFF
.text{ color : #C97EFF; }
My text html color #C97EFF hex color code
Border html color #C97EFF hex color code
.border{ border:3px solid : #C97EFF; }
My div border color
Outline hex color #C97EFF
.outline{ outline:2px solid #C97EFF; }
My text outline color #C97EFF
css #C97EFF Color code html chart

|

|
css Text shadow : #C97EFF color
.shadow{ text-shadow: 10px 10px 10px #C97EFF; }
My text shadow
Css box shadow : #C97EFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C97EFF; }
My box shadow
Css Gradient html color #C97EFF code
.gradient{ background-color:#C97EFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C97EFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C97EFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C97EFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C97EFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #C97EFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C97EFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C97EFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C97EFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C97EFF Color code html values
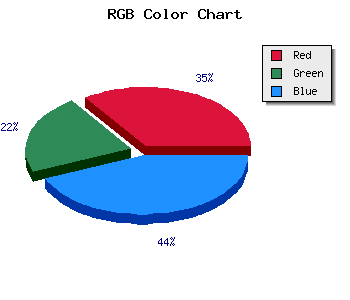
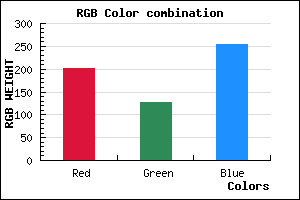
#C97EFF hex color code has red green and blue "RGB color" in the proportion of 78.82% red, 49.41% green and 100% blue.
RGB percentage values corresponding to this are 201, 126, 255.
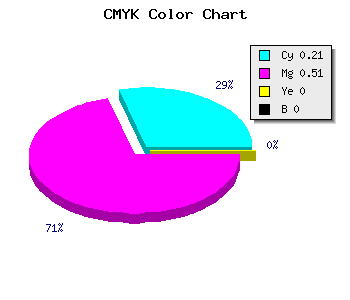
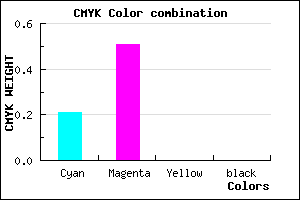
Html color #C97EFF has 2.12% cyan, 5.06% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.212,0.506,0, 0.
Web safe color #C97EFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C97EFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C97EFF Hex Color Conversion

|

|
CMYK Css #C97EFF Color code combination mixer
RGB Css #C97EFF Color Code Combination Mixer
Css #C97EFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C97EFF hex color
a{ color: #C97EFF; }
css h1,h2,h3,h4,h5,h6 : #C97EFF
h1,h2,h3,h4,h5,h6{ color: #C97EFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 201,126,255 Text color with hexadecimal code
Text font color is Rgb (201,126,255)
color css codes
Luminosity of css #C97EFF hex color
- #0e0018 (917528) #0e0018
- #2d004c (2949196) #2d004c
- #4a007e (4849790) #4a007e
- #6900b2 (6881458) #6900b2
- #8600e4 (8782052) #8600e4
- #a019ff (10492415) #a019ff
- #b54bff (11881471) #b54bff
- #ca7fff (13271039) #ca7fff
- #dfb1ff (14660095) #dfb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #C97EFF (201,126,255) #C97EFF
- #B765FA (183,101,250) #B765FA
- #A54CF5 (165,76,245) #A54CF5
- #9333F0 (147,51,240) #9333F0
- #811AEB (129,26,235) #811AEB
- #6F01E6 (111,1,230) #6F01E6
- #5D00E1 (93,0,225) #5D00E1
- #4B00DC (75,0,220) #4B00DC
- #3900D7 (57,0,215) #3900D7
- #2700D2 (39,0,210) #2700D2
- #1500CD (21,0,205) #1500CD
- #0300C8 (3,0,200) #0300C8
Color Shades of css #C97EFF hex color
Tints of css #C97EFF hex color
- Darker/lighter shades: Hex color values:
- #0300C8 (201,126,255) #0300C8
- #DB90FF (219,144,255) #DB90FF
- #EDA2FF (237,162,255) #EDA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF