Rgb 190,127,203 to Css #BE7FCB Color code html values
Css BE7FCB Hex Color Code for rgb 190,127,203
Css Html color #BE7FCB Hex color conversions, schemes, palette, combination, mixer, to rgb 190,127,203 colour codes.
Div Background-color : #BE7FCB
.div{ background-color : #BE7FCB; }
html #BE7FCB color code
Text/Font color #BE7FCB
.text{ color : #BE7FCB; }
My text html color #BE7FCB hex color code
Border html color #BE7FCB hex color code
.border{ border:3px solid : #BE7FCB; }
My div border color
Outline hex color #BE7FCB
.outline{ outline:2px solid #BE7FCB; }
My text outline color #BE7FCB
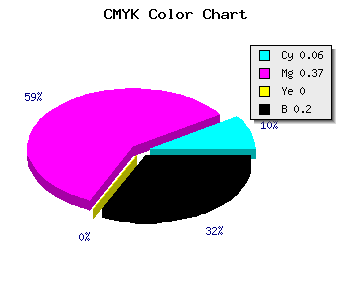
css #BE7FCB Color code html chart

|

|
css Text shadow : #BE7FCB color
.shadow{ text-shadow: 10px 10px 10px #BE7FCB; }
My text shadow
Css box shadow : #BE7FCB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BE7FCB; }
My box shadow
Css Gradient html color #BE7FCB code
.gradient{ background-color:#BE7FCB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BE7FCB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BE7FCB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BE7FCB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BE7FCB 0%, #00000C 100%); background-image:linear-gradient(180deg, #BE7FCB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BE7FCB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BE7FCB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BE7FCB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BE7FCB Color code html values
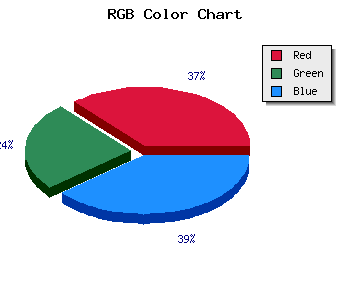
#BE7FCB hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 49.8% green and 79.61% blue.
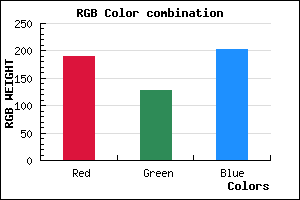
RGB percentage values corresponding to this are 190, 127, 203.
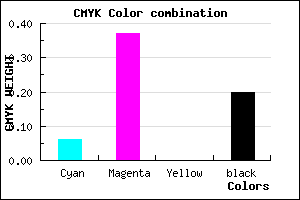
Html color #BE7FCB has 0.64% cyan, 3.74% magenta, 0% yellow and 52% black in CMYK color space and the corresponding CMYK values are 0.064,0.374,0, 0.204.
Web safe color #BE7FCB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BE7FCB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BE7FCB Hex Color Conversion

|

|
CMYK Css #BE7FCB Color code combination mixer
RGB Css #BE7FCB Color Code Combination Mixer
Css #BE7FCB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BE7FCB hex color
a{ color: #BE7FCB; }
css h1,h2,h3,h4,h5,h6 : #BE7FCB
h1,h2,h3,h4,h5,h6{ color: #BE7FCB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,127,203 Text color with hexadecimal code
Text font color is Rgb (190,127,203)
color css codes
Luminosity of css #BE7FCB hex color
- #0f0711 (984849) #0f0711
- #301636 (3151414) #301636
- #50245a (5252186) #50245a
- #71337f (7418751) #71337f
- #9142a2 (9519778) #9142a2
- #ac5bbd (11295677) #ac5bbd
- #be7fcb (12484555) #be7fcb
- #d1a4da (13739226) #d1a4da
- #e3c7e9 (14927849) #e3c7e9
- #f6ecf8 (16182520) #f6ecf8
- lighter/Darker shades: Hex values:
- #BE7FCB (190,127,203) #BE7FCB
- #AC66C6 (172,102,198) #AC66C6
- #9A4DC1 (154,77,193) #9A4DC1
- #8834BC (136,52,188) #8834BC
- #761BB7 (118,27,183) #761BB7
- #6402B2 (100,2,178) #6402B2
- #5200AD (82,0,173) #5200AD
- #4000A8 (64,0,168) #4000A8
- #2E00A3 (46,0,163) #2E00A3
- #1C009E (28,0,158) #1C009E
- #0A0099 (10,0,153) #0A0099
- #000094 (0,0,148) #000094
Color Shades of css #BE7FCB hex color
Tints of css #BE7FCB hex color
- Darker/lighter shades: Hex color values:
- #000094 (190,127,203) #000094
- #D091DD (208,145,221) #D091DD
- #E2A3EF (226,163,239) #E2A3EF
- #F4B5FF (244,181,255) #F4B5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF