Rgb 181,179,253 to Css #B5B3FD Color code html values
Css B5B3FD Hex Color Code for rgb 181,179,253
Css Html color #B5B3FD Hex color conversions, schemes, palette, combination, mixer, to rgb 181,179,253 colour codes.
Div Background-color : #B5B3FD
.div{ background-color : #B5B3FD; }
html #B5B3FD color code
Text/Font color #B5B3FD
.text{ color : #B5B3FD; }
My text html color #B5B3FD hex color code
Border html color #B5B3FD hex color code
.border{ border:3px solid : #B5B3FD; }
My div border color
Outline hex color #B5B3FD
.outline{ outline:2px solid #B5B3FD; }
My text outline color #B5B3FD
css #B5B3FD Color code html chart

|

|
css Text shadow : #B5B3FD color
.shadow{ text-shadow: 10px 10px 10px #B5B3FD; }
My text shadow
Css box shadow : #B5B3FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B5B3FD; }
My box shadow
Css Gradient html color #B5B3FD code
.gradient{ background-color:#B5B3FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B5B3FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B5B3FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B5B3FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B5B3FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #B5B3FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B5B3FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B5B3FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B5B3FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B5B3FD Color code html values
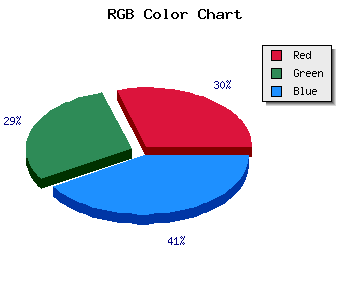
#B5B3FD hex color code has red green and blue "RGB color" in the proportion of 70.98% red, 70.2% green and 99.22% blue.
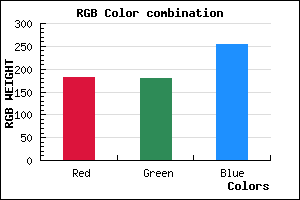
RGB percentage values corresponding to this are 181, 179, 253.
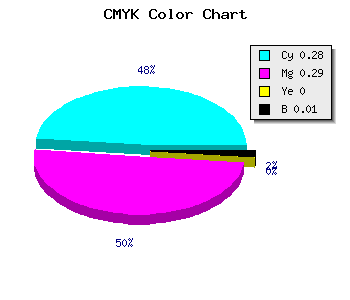
Html color #B5B3FD has 2.85% cyan, 2.92% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0.285,0.292,0, 0.008.
Web safe color #B5B3FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B5B3FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B5B3FD Hex Color Conversion

|

|
CMYK Css #B5B3FD Color code combination mixer
RGB Css #B5B3FD Color Code Combination Mixer
Css #B5B3FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B5B3FD hex color
a{ color: #B5B3FD; }
css h1,h2,h3,h4,h5,h6 : #B5B3FD
h1,h2,h3,h4,h5,h6{ color: #B5B3FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 181,179,253 Text color with hexadecimal code
Text font color is Rgb (181,179,253)
color css codes
Luminosity of css #B5B3FD hex color
- #010117 (65815) #010117
- #04024a (262730) #04024a
- #06037b (394107) #06037b
- #0905ad (591277) #0905ad
- #0b06de (722654) #0b06de
- #241ff9 (2367481) #241ff9
- #5450fa (5525754) #5450fa
- #8582fc (8749820) #8582fc
- #b5b3fd (11908093) #b5b3fd
- #e6e6fe (15132414) #e6e6fe
- lighter/Darker shades: Hex values:
- #B5B3FD (181,179,253) #B5B3FD
- #A39AF8 (163,154,248) #A39AF8
- #9181F3 (145,129,243) #9181F3
- #7F68EE (127,104,238) #7F68EE
- #6D4FE9 (109,79,233) #6D4FE9
- #5B36E4 (91,54,228) #5B36E4
- #491DDF (73,29,223) #491DDF
- #3704DA (55,4,218) #3704DA
- #2500D5 (37,0,213) #2500D5
- #1300D0 (19,0,208) #1300D0
- #0100CB (1,0,203) #0100CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #B5B3FD hex color
Tints of css #B5B3FD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (181,179,253) #0000C6
- #C7C5FF (199,197,255) #C7C5FF
- #D9D7FF (217,215,255) #D9D7FF
- #EBE9FF (235,233,255) #EBE9FF
- #FDFBFF (253,251,255) #FDFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF