Rgb 162,141,207 to Css #A28DCF Color code html values
Css A28DCF Hex Color Code for rgb 162,141,207
Css Html color #A28DCF Hex color conversions, schemes, palette, combination, mixer, to rgb 162,141,207 colour codes.
Div Background-color : #A28DCF
.div{ background-color : #A28DCF; }
html #A28DCF color code
Text/Font color #A28DCF
.text{ color : #A28DCF; }
My text html color #A28DCF hex color code
Border html color #A28DCF hex color code
.border{ border:3px solid : #A28DCF; }
My div border color
Outline hex color #A28DCF
.outline{ outline:2px solid #A28DCF; }
My text outline color #A28DCF
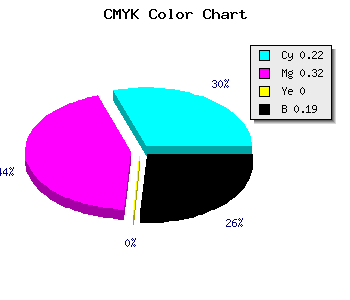
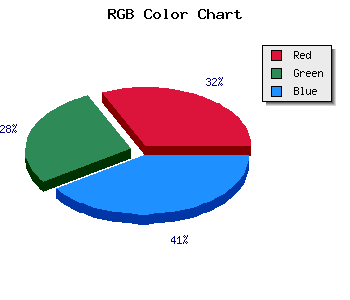
css #A28DCF Color code html chart

|

|
css Text shadow : #A28DCF color
.shadow{ text-shadow: 10px 10px 10px #A28DCF; }
My text shadow
Css box shadow : #A28DCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A28DCF; }
My box shadow
Css Gradient html color #A28DCF code
.gradient{ background-color:#A28DCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A28DCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A28DCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A28DCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A28DCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A28DCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A28DCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A28DCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A28DCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A28DCF Color code html values
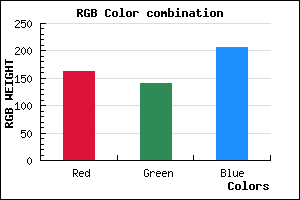
#A28DCF hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 55.29% green and 81.18% blue.
RGB percentage values corresponding to this are 162, 141, 207.
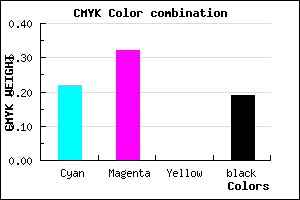
Html color #A28DCF has 2.17% cyan, 3.19% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0.217,0.319,0, 0.188.
Web safe color #A28DCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A28DCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A28DCF Hex Color Conversion

|

|
CMYK Css #A28DCF Color code combination mixer
RGB Css #A28DCF Color Code Combination Mixer
Css #A28DCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A28DCF hex color
a{ color: #A28DCF; }
css h1,h2,h3,h4,h5,h6 : #A28DCF
h1,h2,h3,h4,h5,h6{ color: #A28DCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,141,207 Text color with hexadecimal code
Text font color is Rgb (162,141,207)
color css codes
Luminosity of css #A28DCF hex color
- #0a0711 (657169) #0a0711
- #211735 (2168629) #211735
- #362559 (3548505) #362559
- #4d357d (5059965) #4d357d
- #6244a0 (6440096) #6244a0
- #7c5dbb (8150459) #7c5dbb
- #9880ca (9994442) #9880ca
- #b6a5d9 (11970009) #b6a5d9
- #d3c8e8 (13879528) #d3c8e8
- #f0edf7 (15789559) #f0edf7
- lighter/Darker shades: Hex values:
- #A28DCF (162,141,207) #A28DCF
- #9074CA (144,116,202) #9074CA
- #7E5BC5 (126,91,197) #7E5BC5
- #6C42C0 (108,66,192) #6C42C0
- #5A29BB (90,41,187) #5A29BB
- #4810B6 (72,16,182) #4810B6
- #3600B1 (54,0,177) #3600B1
- #2400AC (36,0,172) #2400AC
- #1200A7 (18,0,167) #1200A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #A28DCF hex color
Tints of css #A28DCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (162,141,207) #000098
- #B49FE1 (180,159,225) #B49FE1
- #C6B1F3 (198,177,243) #C6B1F3
- #D8C3FF (216,195,255) #D8C3FF
- #EAD5FF (234,213,255) #EAD5FF
- #FCE7FF (252,231,255) #FCE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF