Rgb 161,159,223 to Css #A19FDF Color code html values
Css A19FDF Hex Color Code for rgb 161,159,223
Css Html color #A19FDF Hex color conversions, schemes, palette, combination, mixer, to rgb 161,159,223 colour codes.
Div Background-color : #A19FDF
.div{ background-color : #A19FDF; }
html #A19FDF color code
Text/Font color #A19FDF
.text{ color : #A19FDF; }
My text html color #A19FDF hex color code
Border html color #A19FDF hex color code
.border{ border:3px solid : #A19FDF; }
My div border color
Outline hex color #A19FDF
.outline{ outline:2px solid #A19FDF; }
My text outline color #A19FDF
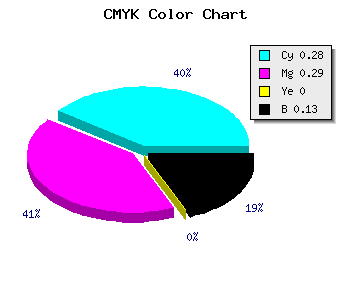
css #A19FDF Color code html chart

|

|
css Text shadow : #A19FDF color
.shadow{ text-shadow: 10px 10px 10px #A19FDF; }
My text shadow
Css box shadow : #A19FDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A19FDF; }
My box shadow
Css Gradient html color #A19FDF code
.gradient{ background-color:#A19FDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A19FDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A19FDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A19FDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A19FDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A19FDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A19FDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A19FDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A19FDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A19FDF Color code html values
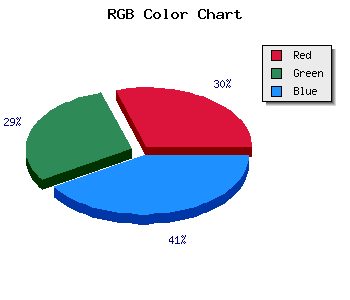
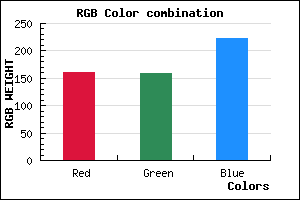
#A19FDF hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 62.35% green and 87.45% blue.
RGB percentage values corresponding to this are 161, 159, 223.
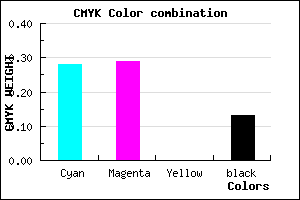
Html color #A19FDF has 2.78% cyan, 2.87% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0.278,0.287,0, 0.125.
Web safe color #A19FDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A19FDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A19FDF Hex Color Conversion

|

|
CMYK Css #A19FDF Color code combination mixer
RGB Css #A19FDF Color Code Combination Mixer
Css #A19FDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A19FDF hex color
a{ color: #A19FDF; }
css h1,h2,h3,h4,h5,h6 : #A19FDF
h1,h2,h3,h4,h5,h6{ color: #A19FDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,159,223 Text color with hexadecimal code
Text font color is Rgb (161,159,223)
color css codes
Luminosity of css #A19FDF hex color
- #060612 (394770) #060612
- #141339 (1315641) #141339
- #211f5f (2170719) #211f5f
- #2e2c86 (3026054) #2e2c86
- #3b39ab (3881387) #3b39ab
- #5552c6 (5591750) #5552c6
- #7a78d2 (8026322) #7a78d2
- #a09fdf (10526687) #a09fdf
- #c5c4ec (12961004) #c5c4ec
- #ecebf9 (15526905) #ecebf9
- lighter/Darker shades: Hex values:
- #A19FDF (161,159,223) #A19FDF
- #8F86DA (143,134,218) #8F86DA
- #7D6DD5 (125,109,213) #7D6DD5
- #6B54D0 (107,84,208) #6B54D0
- #593BCB (89,59,203) #593BCB
- #4722C6 (71,34,198) #4722C6
- #3509C1 (53,9,193) #3509C1
- #2300BC (35,0,188) #2300BC
- #1100B7 (17,0,183) #1100B7
- #0000B2 (0,0,178) #0000B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #A19FDF hex color
Tints of css #A19FDF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (161,159,223) #0000A8
- #B3B1F1 (179,177,241) #B3B1F1
- #C5C3FF (197,195,255) #C5C3FF
- #D7D5FF (215,213,255) #D7D5FF
- #E9E7FF (233,231,255) #E9E7FF
- #FBF9FF (251,249,255) #FBF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF