Rgb 129,2,142 to Css #81028E Color code html values
Css 81028E Hex Color Code for rgb 129,2,142
Css Html color #81028E Hex color conversions, schemes, palette, combination, mixer, to rgb 129,2,142 colour codes.
Div Background-color : #81028E
.div{ background-color : #81028E; }
html #81028E color code
Text/Font color #81028E
.text{ color : #81028E; }
My text html color #81028E hex color code
Border html color #81028E hex color code
.border{ border:3px solid : #81028E; }
My div border color
Outline hex color #81028E
.outline{ outline:2px solid #81028E; }
My text outline color #81028E
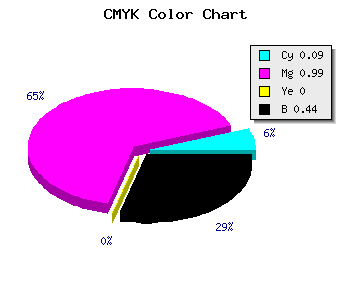
css #81028E Color code html chart

|

|
css Text shadow : #81028E color
.shadow{ text-shadow: 10px 10px 10px #81028E; }
My text shadow
Css box shadow : #81028E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#81028E; }
My box shadow
Css Gradient html color #81028E code
.gradient{ background-color:#81028E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#81028E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #81028E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #81028E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #81028E 0%, #00000C 100%); background-image:linear-gradient(180deg, #81028E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #81028E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#81028E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#81028E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #81028E Color code html values
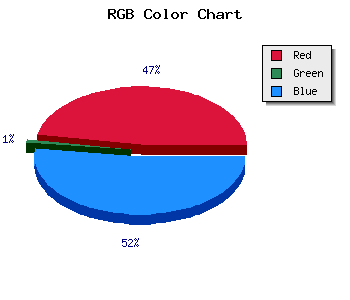
#81028E hex color code has red green and blue "RGB color" in the proportion of 50.59% red, 0.78% green and 55.69% blue.
RGB percentage values corresponding to this are 129, 2, 142.
Html color #81028E has 0.92% cyan, 9.86% magenta, 0% yellow and 113% black in CMYK color space and the corresponding CMYK values are 0.092,0.986,0, 0.443.
Web safe color #81028E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #81028E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #81028E Hex Color Conversion

|

|
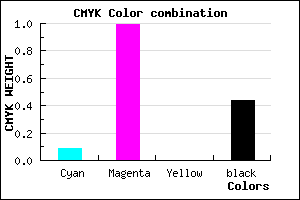
CMYK Css #81028E Color code combination mixer
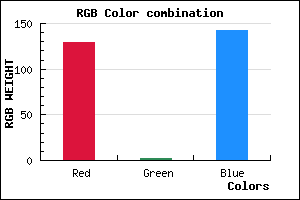
RGB Css #81028E Color Code Combination Mixer
Css #81028E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #81028E hex color
a{ color: #81028E; }
css h1,h2,h3,h4,h5,h6 : #81028E
h1,h2,h3,h4,h5,h6{ color: #81028E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 129,2,142 Text color with hexadecimal code
Text font color is Rgb (129,2,142)
color css codes
Luminosity of css #81028E hex color
- #160018 (1441816) #160018
- #45014b (4522315) #45014b
- #72027c (7471740) #72027c
- #a102b0 (10551984) #a102b0
- #cf03e1 (13566945) #cf03e1
- #e91cfc (15277308) #e91cfc
- #ee4dfd (15617533) #ee4dfd
- #f381fd (15958525) #f381fd
- #f8b2fe (16298750) #f8b2fe
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #81028E (129,2,142) #81028E
- #6F0089 (111,0,137) #6F0089
- #5D0084 (93,0,132) #5D0084
- #4B007F (75,0,127) #4B007F
- #39007A (57,0,122) #39007A
- #270075 (39,0,117) #270075
- #150070 (21,0,112) #150070
- #03006B (3,0,107) #03006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
- #000057 (0,0,87) #000057
Color Shades of css #81028E hex color
Tints of css #81028E hex color
- Darker/lighter shades: Hex color values:
- #000057 (129,2,142) #000057
- #9314A0 (147,20,160) #9314A0
- #A526B2 (165,38,178) #A526B2
- #B738C4 (183,56,196) #B738C4
- #C94AD6 (201,74,214) #C94AD6
- #DB5CE8 (219,92,232) #DB5CE8
- #ED6EFA (237,110,250) #ED6EFA
- #FF80FF (255,128,255) #FF80FF
- #FF92FF (255,146,255) #FF92FF
- #FFA4FF (255,164,255) #FFA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF