Rgb 0,0,221 to Css #0000DD Color code html values
Css 0000DD Hex Color Code for rgb 0,0,221
Css Html color #0000DD Hex color conversions, schemes, palette, combination, mixer, to rgb 0,0,221 colour codes.
Div Background-color : #0000DD
.div{ background-color : #0000DD; }
#0000DD is the same as #00D
Text/Font color #0000DD
.text{ color : #0000DD; }
My text html color #0000DD hex color code
Border html color #0000DD hex color code
.border{ border:3px solid : #0000DD; }
My div border color
Outline hex color #0000DD
.outline{ outline:2px solid #0000DD; }
My text outline color #0000DD
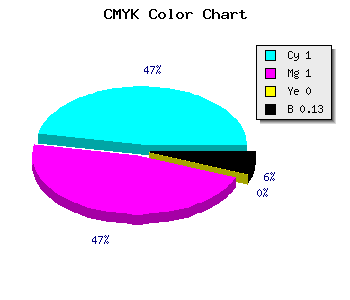
css #0000DD Color code html chart

|

|
css Text shadow : #0000DD color
.shadow{ text-shadow: 10px 10px 10px #0000DD; }
My text shadow
Css box shadow : #0000DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#0000DD; }
My box shadow
Css Gradient html color #0000DD code
.gradient{ background-color:#0000DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#0000DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #0000DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #0000DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #0000DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #0000DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #0000DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#0000DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#0000DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #0000DD Color code html values
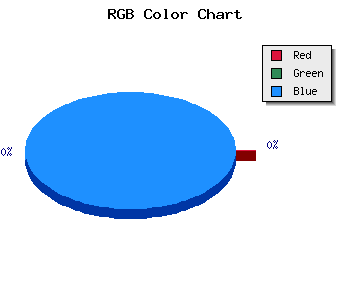
#0000DD hex color code has red green and blue "RGB color" in the proportion of 0% red, 0% green and 86.67% blue.
RGB percentage values corresponding to this are 0, 0, 221.
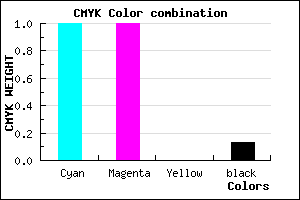
Html color #0000DD has 10% cyan, 10% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 1,1,0, 0.133.
Web safe color #0000DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #0000DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #0000DD Hex Color Conversion

|

|
CMYK Css #0000DD Color code combination mixer
RGB Css #0000DD Color Code Combination Mixer
Css #0000DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #0000DD hex color
a{ color: #0000DD; }
css h1,h2,h3,h4,h5,h6 : #0000DD
h1,h2,h3,h4,h5,h6{ color: #0000DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 0,0,221 Text color with hexadecimal code
Text font color is Rgb (0,0,221)
color css codes
Luminosity of css #0000DD hex color
- #000018 (24) #000018
- #00004c (76) #00004c
- #00007e (126) #00007e
- #0000b2 (178) #0000b2
- #0000e4 (228) #0000e4
- #1919ff (1645055) #1919ff
- #4b4bff (4934655) #4b4bff
- #7f7fff (8355839) #7f7fff
- #b1b1ff (11645439) #b1b1ff
- #e5e5ff (15066623) #e5e5ff
- lighter/Darker shades: Hex values:
- #0000DD (0,0,221) #0000DD
- #0000D8 (0,0,216) #0000D8
- #0000D3 (0,0,211) #0000D3
- #0000CE (0,0,206) #0000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #0000DD hex color
Tints of css #0000DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (0,0,221) #0000A6
- #1212EF (18,18,239) #1212EF
- #2424FF (36,36,255) #2424FF
- #3636FF (54,54,255) #3636FF
- #4848FF (72,72,255) #4848FF
- #5A5AFF (90,90,255) #5A5AFF
- #6C6CFF (108,108,255) #6C6CFF
- #7E7EFF (126,126,255) #7E7EFF
- #9090FF (144,144,255) #9090FF
- #A2A2FF (162,162,255) #A2A2FF
- #B4B4FF (180,180,255) #B4B4FF
- #C6C6FF (198,198,255) #C6C6FF